本文分享自华为云社区《Bokeh图形魔法:掌握绘图基础与高级技巧,定制炫目可视化》,作者: 柠檬味拥抱。
Bokeh是一个用于创建交互式可视化图形的强大Python库。它不仅易于使用,而且功能强大,适用于各种数据可视化需求。本文将介绍Bokeh库的绘图可视化基础入门,重点说明常用的参数,并通过实例演示如何在实际项目中应用这些技术。

安装Bokeh库
首先,确保你已经安装了Bokeh库。如果没有安装,可以使用以下命令进行安装:
Bokeh绘图基础
Bokeh支持多种图形类型,包括散点图、线图、柱状图等。在绘制这些图形时,我们需要关注一些重要的参数。
基础图形绘制
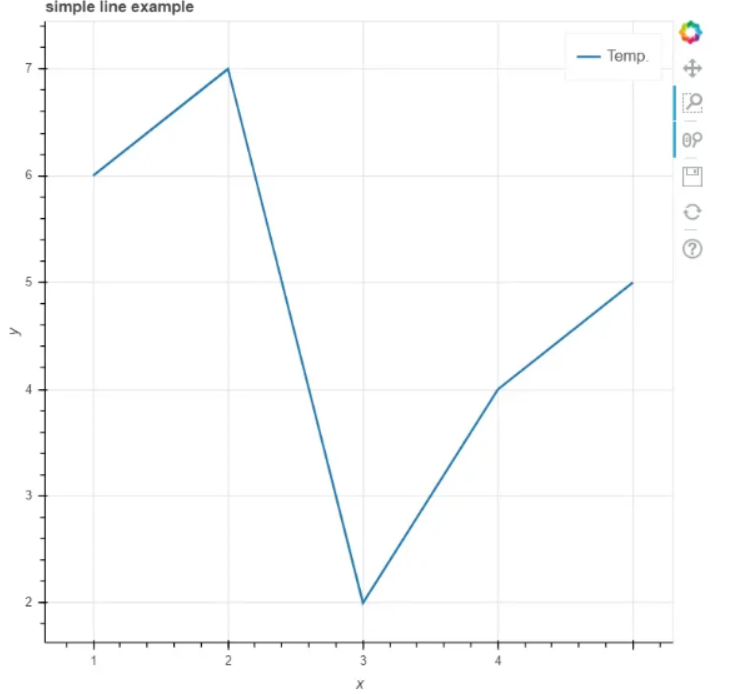
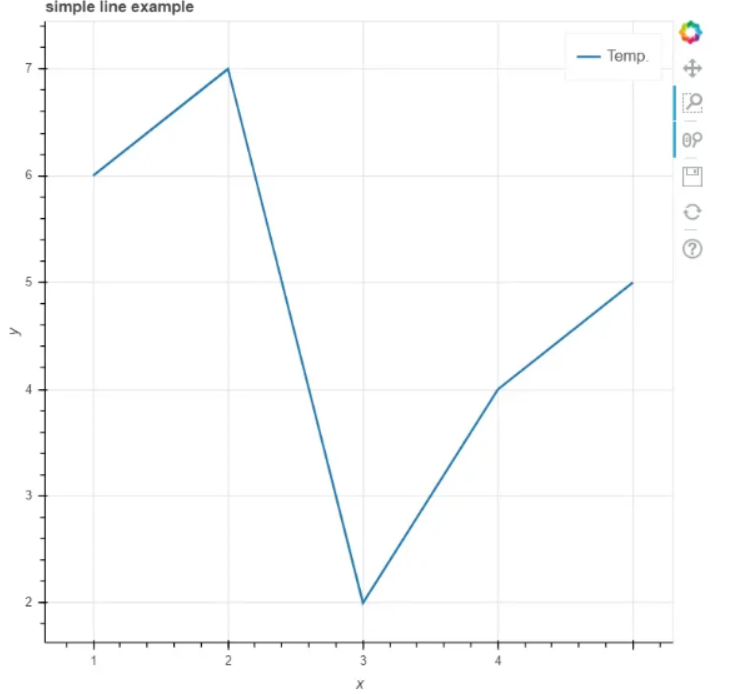
首先,我们来看一个简单的例子,绘制一个散点图:
from bokeh.plotting import figure, show
from bokeh.io import output_notebook
# 准备数据
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5]
# 创建绘图对象
p = figure(title="简单散点图", x_axis_label='X轴', y_axis_label='Y轴')
# 绘制散点图
p.circle(x, y, size=10, color="navy", alpha=0.5)
# 在Jupyter Notebook中显示图形
output_notebook()
show(p)
在上述代码中,我们使用figure函数创建了一个绘图对象,并使用circle方法绘制了一个散点图。size参数控制点的大小,color参数定义颜色,alpha参数设置透明度。
完善图形
除了基本的绘图,Bokeh还支持添加轴标签、图例等元素,使图形更加完整。以下是一个例子:
# 添加轴标签
p.xaxis.axis_label_standoff = 15
p.yaxis.axis_label_standoff = 15
# 添加图例
p.legend.label_text_font_size = "12pt"
p.legend.location = "top_left"
# 在Jupyter Notebook中显示图形
output_notebook()
show(p)
通过以上代码,我们在图形上方添加了X轴和Y轴的标签,并在左上角添加了图例。

实例演示
让我们通过一个实际案例,展示如何使用Bokeh进行更复杂的可视化。
案例:股票走势图
import yfinance as yf
# 获取股票数据
stock_data = yf.download("AAPL", start="2023-01-01", end="2024-01-01")
# 创建绘图对象
p = figure(title="AAPL股票走势", x_axis_label='日期', y_axis_label='股价(美元)', x_axis_type="datetime")
# 绘制线图
p.line(stock_data.index, stock_data['Close'], line_width=2, color="orange", legend_label="收盘价")
# 添加图例和轴标签
p.legend.location = "top_left"
p.xaxis.axis_label_standoff = 15
p.yaxis.axis_label_standoff = 15
# 在Jupyter Notebook中显示图形
output_notebook()
show(p)
在这个例子中,我们使用了yfinance库获取了苹果公司(AAPL)股票在指定日期范围内的数据,并使用Bokeh绘制了股票的收盘价走势图。

Bokeh库高级功能探索
在了解了Bokeh的基础绘图技术后,我们将深入探讨一些高级功能,使得你能够更灵活、更创造性地进行数据可视化。
1. 工具栏和交互性
Bokeh提供了丰富的工具栏,可以让用户与图形进行交互。下面是一个包含工具栏的例子:
from bokeh.models import HoverTool
# 创建绘图对象
p = figure(title="交互式散点图", x_axis_label='X轴', y_axis_label='Y轴', tools="pan,box_zoom,reset,save")
# 添加悬停工具
hover = HoverTool(tooltips=[("数值", "@x, @y")])
p.add_tools(hover)
# 绘制散点图
p.circle(x, y, size=10, color="navy", alpha=0.5)
# 在Jupyter Notebook中显示图形
output_notebook()
show(p)
在上述例子中,我们通过tools参数添加了平移、缩放、重置和保存工具,并使用HoverTool添加了悬停提示。
2. 高级图形元素
Bokeh支持绘制一些高级图形元素,例如矩形、椭圆等。以下是一个绘制矩形和椭圆的例子:
# 创建绘图对象
p = figure(title="矩形和椭圆示例", x_axis_label='X轴', y_axis_label='Y轴')
# 绘制矩形
p.rect(x=[1, 2, 3], y=[4, 5, 6], width=0.2, height=0.2, color="green", alpha=0.7)
# 绘制椭圆
p.ellipse(x=[4, 5, 6], y=[7, 8, 9], width=0.2, height=0.1, color="blue", alpha=0.7)
# 在Jupyter Notebook中显示图形
output_notebook()
show(p)
3. 数据链接和动态更新
Bokeh允许你动态地更新图形,可以根据用户的输入或外部事件来实现。以下是一个简单的例子,演示如何通过滑块动态更新散点图:
from bokeh.models import Slider
from bokeh.layouts import column
# 创建绘图对象
p = figure(title="动态散点图", x_axis_label='X轴', y_axis_label='Y轴')
# 创建滑块
slider = Slider(start=1, end=10, step=1, value=1, title="选择散点大小")
# 回调函数,根据滑块值更新散点大小
def update_size(attr, old, new):
p.circle(x, y, size=new, color="navy", alpha=0.5)
slider.on_change('value', update_size)
# 将图形和滑块组合在一起
layout = column(p, slider)
# 在Jupyter Notebook中显示图形
output_notebook()
show(layout)
在这个例子中,滑块的值变化时,通过回调函数更新了散点的大小,实现了动态更新效果。,你可以创建出更具吸引力和实用性的可视化图形,更好地展示和解释数据。继续探索Bokeh的文档和示例,发挥其潜力,提升你的数据可视化技能。
Bokeh库与其他库的整合
Bokeh可以与其他Python库无缝整合,进一步拓展其功能。在本节中,我们将介绍Bokeh与Pandas、Matplotlib等库的整合,以及如何在Web应用中使用Bokeh。
1. 与Pandas整合
Pandas是一个强大的数据分析库,而Bokeh可以轻松地与Pandas进行整合,实现更便捷的数据可视化。
import pandas as pd
# 创建一个Pandas DataFrame
data = pd.DataFrame({'x': [1, 2, 3, 4, 5], 'y': [6, 7, 2, 4, 5]})
# 使用Bokeh绘制散点图
p = figure(title="Pandas整合示例", x_axis_label='X轴', y_axis_label='Y轴')
p.circle('x', 'y', size=10, color="navy", alpha=0.5, source=data)
# 在Jupyter Notebook中显示图形
output_notebook()
show(p)
在这个例子中,我们创建了一个Pandas DataFrame,并使用Bokeh的circle函数绘制了散点图,其中的数据直接来自于DataFrame。
2. 与Matplotlib整合
如果你已经熟悉Matplotlib,并且希望结合Bokeh的交互性和Matplotlib的绘图功能,你可以使用bokeh.plotting的from_bokeh函数将Bokeh图形转换为Matplotlib图形。
from bokeh.plotting import figure, show
from bokeh.io import output_notebook
from bokeh.plotting import from_bokeh
# 创建Bokeh绘图对象
p = figure(title="Bokeh与Matplotlib整合示例", x_axis_label='X轴', y_axis_label='Y轴')
p.circle([1, 2, 3, 4, 5], [6, 7, 2, 4, 5], size=10, color="navy", alpha=0.5)
# 在Jupyter Notebook中显示Bokeh图形
output_notebook()
show(p)
# 转换为Matplotlib图形
mpl_fig = from_bokeh(p)
# 在Matplotlib中显示图形
import matplotlib.pyplot as plt
plt.show(mpl_fig)
这样,你可以在使用Bokeh的同时,充分利用Matplotlib的丰富绘图功能。
3. 在Web应用中使用Bokeh
Bokeh提供了bokeh.server模块,使得你能够将Bokeh图形嵌入到Web应用中。这样,你可以创建交互式、动态的可视化应用。
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider
from bokeh.layouts import column
from bokeh.io import curdoc
# 创建绘图对象和数据源
source = ColumnDataSource(data={'x': [1, 2, 3, 4, 5], 'y': [6, 7, 2, 4, 5]})
p = figure(title="动态散点图", x_axis_label='X轴', y_axis_label='Y轴')
p.circle('x', 'y', size=10, color="navy", alpha=0.5, source=source)
# 创建滑块和回调函数
slider = Slider(start=1, end=10, step=1, value=1, title="选择散点大小")
def update_size(attr, old, new):
source.data = {'x': [1, 2, 3, 4, 5], 'y': [6, 7, 2, 4, 5], 'size': [new]*5}
slider.on_change('value', update_size)
# 将图形和滑块组合在一起
layout = column(p, slider)
# 将布局添加到文档
curdoc().add_root(layout)
通过上述代码,你可以使用Bokeh创建一个交互式Web应用。运行此脚本后,可以通过访问http://localhost:5006/在本地查看应用。
Bokeh库的主题和样式定制
Bokeh不仅提供了丰富的绘图功能,还允许用户根据需求自定义图形的主题和样式,以便更好地与项目风格或品牌一致。在本节中,我们将学习如何定制Bokeh图形的主题和样式。
1. 主题定制
Bokeh提供了一系列内置主题,用户可以轻松切换以改变图形的整体外观。以下是一个主题定制的简单例子:
from bokeh.themes import built_in_themes
# 创建绘图对象
p = figure(title="主题定制示例", x_axis_label='X轴', y_axis_label='Y轴')
# 选择主题
p.theme = built_in_themes['dark_minimal']
# 在Jupyter Notebook中显示图形
output_notebook()
show(p)
在这个例子中,我们选择了内置主题'dark_minimal',你可以根据实际需求选择其他主题,如'light_minimal'、'caliber'等。
2. 样式定制
Bokeh还允许用户直接调整图形的样式,包括颜色、线型、字体等。以下是一个简单的样式定制例子:
# 创建绘图对象
p = figure(title="样式定制示例", x_axis_label='X轴', y_axis_label='Y轴')
# 绘制线图
p.line([1, 2, 3, 4, 5], [6, 7, 2, 4, 5], line_width=2, line_color="green", line_dash="dashed")
# 设置字体样式
p.title.text_font = "times"
p.title.text_font_style = "italic"
# 在Jupyter Notebook中显示图形
output_notebook()
show(p)
在这个例子中,我们使用line_color参数设置线的颜色为绿色,使用line_dash参数设置线型为虚线,通过设置title.text_font和title.text_font_style调整标题的字体和样式。
3. 自定义工具提示
Bokeh允许用户自定义工具提示的内容和样式,以更好地满足项目需求。以下是一个自定义工具提示的例子:
from bokeh.models import HoverTool
# 创建绘图对象
p = figure(title="自定义工具提示示例", x_axis_label='X轴', y_axis_label='Y轴')
# 绘制散点图
scatter = p.circle([1, 2, 3, 4, 5], [6, 7, 2, 4, 5], size=10, color="navy", alpha=0.5)
# 自定义工具提示
hover = HoverTool(tooltips=[("数值", "@x, @y"), ("额外信息", "自定义信息")], renderers=[scatter])
p.add_tools(hover)
# 在Jupyter Notebook中显示图形
output_notebook()
show(p)
在这个例子中,我们通过HoverTool的tooltips参数定义了工具提示的内容,并通过renderers参数指定了应用工具提示的图形元素。

总结
Bokeh库是一个功能强大、灵活且易于使用的Python可视化库,适用于各种数据可视化需求。本文从基础入门开始,介绍了Bokeh的基本绘图技术,包括散点图、线图、柱状图等,详细说明了常用的参数和实例演示。随后,我们深入探讨了Bokeh的高级功能,包括工具栏、交互性、高级图形元素和动态更新,使得读者能够更灵活地进行数据可视化。
进一步地,我们探讨了Bokeh库与其他常用库的整合,包括与Pandas、Matplotlib的结合,以及在Web应用中使用Bokeh的方法。这使得Bokeh不仅可以独立使用,还可以与其他库协同工作,充分发挥各个库的优势。
最后,我们了解了Bokeh库的主题和样式定制,学习了如何选择内置主题、调整样式和自定义工具提示,以便更好地满足个性化的可视化需求。Bokeh的主题和样式定制功能为用户提供了更多定制化的空间,使得可视化图形更符合项目的整体风格和品牌。
通过本文的内容,读者可以建立起对Bokeh库全面的认识,从基础到高级,从整合到定制,为数据科学家和工程师提供了强大的工具,助力更好地理解、展示和传达数据。继续深入学习Bokeh的文档和示例,将有助于更加熟练地运用这一强大的可视化工具。
点击关注,第一时间了解华为云新鲜技术~










评论区