HttpResponse
返回字符串类型的数据
HttpResponse: 这是Django自带的类,用于构建基本的 HTTP 响应
我的
app名称是demo,我们先按照正常的流程,在views中定义对应的路由函数
from django.shortcuts import HttpResponse
# Create your views here.
def login(request):
return HttpResponse("你好,小满!")
然后我们在``demo.urls`中导入视图函数存放的模块
from django.contrib import admin
from django.urls import path
from app import views # 导入进来
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login) # 增加这行,这里的函数不需要加括号
]
然后我们启动
Django,浏览器地址栏输入127.0.0.1:8000/login,便会看到结果:你好,小满!
redirect
redirect 重定向,重定向到本地
html页面或者其他的网页,打开之后会自动跳转。还可以写别名,别名需要参数的话,就必须使用reverse 解析
方式1 直接重定向到一个网页
浏览器地址栏输入
127.0.0.1:8000/login,便会看自动重定向了3.cn
# app.views.py
from django.shortcuts import redirect
# Create your views here.
def login(request):
return redirect('https://3.cn') # 直接写入一个网址
# urls.py
from django.contrib import admin
from django.urls import path
from app import views # 导入进来
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login) # 增加这行,这里的函数不需要加括号
]
方式2 重定向到一个路径
浏览器地址栏输入
127.0.0.1:8000/login,便会看到结果:欢迎来到注册页面!,即注册页面的内容。
# app.views.py
from django.shortcuts import redirect, HttpResponse
# Create your views here.
def login(request):
# return redirect('https://3.cn') # 直接写入一个网址
return redirect('/register/') # 这里的register就是下面的路径,需要用两个/包裹起来
def register(request):
return HttpResponse('欢迎来到注册页面!')
# urls.py
from django.contrib import admin
from django.urls import path
from app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
path('register/', views.register)
]
方式3 重定向到一个别名
这个别名是在
demo.urls模块里面,对应的视图函数后面name=别名去设置的,需要在目标路径后面添加别名。
# views.py
from django.shortcuts import redirect, HttpResponse
# Create your views here.
def login(request):
# return redirect('https://3.cn') # 直接写入一个网址
# return redirect('/register/') # 重定向到路径
return redirect('register') # 重定向到别名
def register(request):
return HttpResponse('欢迎来到注册页面!')
from django.contrib import admin
from django.urls import path
from app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
path('register/', views.register, name='register') # name='register' 表示别名
]
render
在写代码之前,我们需要先做一些操作,不然如果路径不对会报错page not found。
- 在当前项目的根目录下面建立一个
templates文件夹,后续的html文件直接放在这个文件夹里面。- 找到
settings.py,然后找到TEMPLATES,把把DIRS : []改成:DIRS:[BASE_DIR / 'templates']
- BASE_DIR是一个内置方法,用于获取项目路径,由于默认使用了
pathlib模块,所以可以直接这样修改,当然您也可以使用os模块去操作DIRS:[os.path.join(BASE_DIR , 'templates')]
进入templates文件夹下创建一个index.html 页面,可以随意写一些内容,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
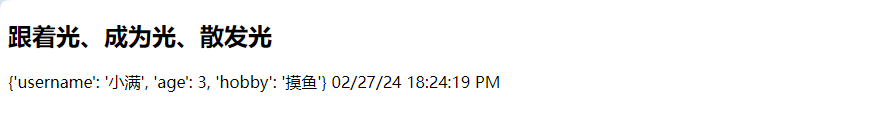
<h2>跟着光、成为光、散发光</h2>
{{ hero_dict }}
{{ now }}
</body>
</html>
返回html页面,并且返回给浏览器之前还可以给html文件传值
import time
from django.shortcuts import redirect, HttpResponse, render
def hero(request):
# 视图函数必须要接收一个形参request
hero_dict = {"username": '小满', 'age': 3, 'hobby': '摸鱼'}
now = time.strftime("%x %X %p")
# 第一种传值方式
# 建议字典的键和变量名保持一致,这样就可以直接被解析成功了
return render(request, 'index', {'hero_dict': hero_dict, "now": now})
# 第二种传值方式
# locals 会将所在的名称空间中所有的名字全部传递给html页面
return render(request, 'index.html', locals())







评论区