1. 引言
将无人机拍摄拍摄的影像作为底图可以实现快速甚至实时的更新,这对于应急指挥(如,森林防火)有着很大的意义
常规的做法是使用无人机拍摄一组照片,然后将这一组照片放入生产软件(如,ContextCapture)生产正射影像,然后地图切片发布
这里记录的是另一种做法,直接将无人机照片贴地,这种方式速度很快,几乎无需后台处理,照片细节完整保留,当然这种方式存在着误差,尤其地势起伏较大的地方可能并不适用
2. 实现过程
这里先有以下设定:
- 无人机拍摄的影像都是竖直向下的类似正射的照片(不是类正射的照片贴地视角会很奇怪)
- 无人机的朝向是正北方向
- 地面是接近于平面
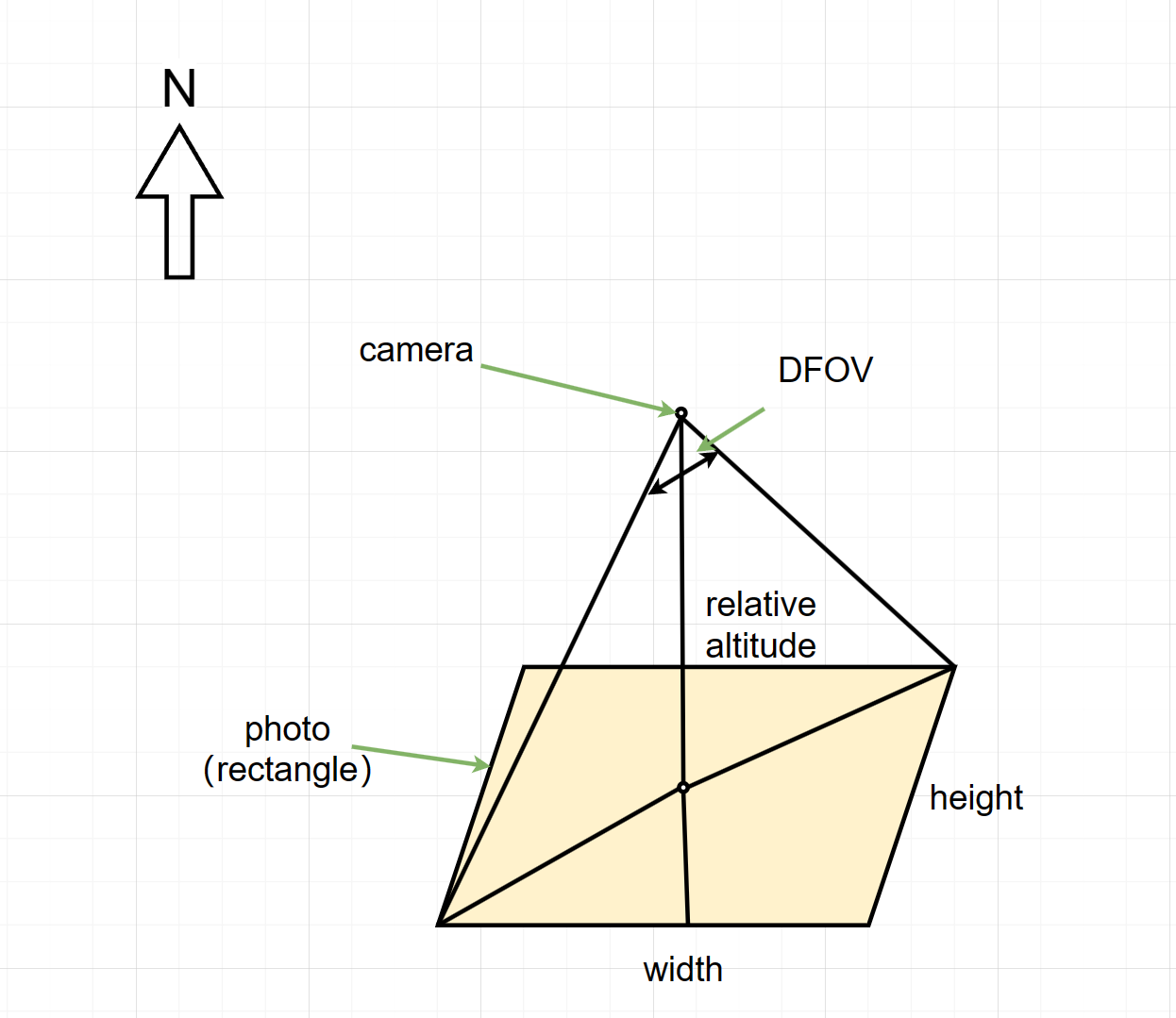
无人机照片的位置关系如下图所示,可以根据这些数据快速简单地算出照片的贴地范围

笔者这里使用的无人机是大疆无人机型号H20T,参考大疆官网给出的H20T的数据:技术参数_禅思 H20 系列无人机负载_DJI大疆行业应用
这里的DFOV是82.9°(广角相机)
上图中的width和height是图片的宽高(单位:px),用以计算与斜边的角度
上图中的relative altitude是相对高度,表示地面与无人机(相机)的距离
width、height和relative altitude都可以直接从照片中读取
要进行计算还有一点需要做的,就是把经纬度坐标转换为投影坐标系下的坐标,计算后再将投影坐标数据转换为经纬度,这样就完成了计算
详细的代码实现如下:
/**
* 根据照片的数据信息,将照片粘贴到地图上(最好是正射照片,无人机指向正北方)
* @param imgWidth 图片宽度(像素)
* @param imgHeight 图片高度(像素)
* @param distance 相机与地面的距离(米)
* @param url 图片的URL
* @param latitude 照片中心点的纬度
* @param longitude 照片中心点的经度
* @param dfov 相机的视场角(默认为82.9)
*/
function pasteImageByHeight(imgWidth, imgHeight, distance, url, latitude, longitude, dfov = 82.9) {
console.log(imgWidth, imgHeight, distance, url, latitude, longitude, dfov)
const thisDistance = parseFloat(distance)
if (isNaN(thisDistance) || thisDistance <= 0) {
globalAlert("照片与地面的距离信息有误")
return
}
const thisLatitude = parseFloat(latitude)
const thisLongitude = parseFloat(longitude)
if (isNaN(thisLatitude) || isNaN(thisLongitude)) {
globalAlert("照片的经纬度信息有误")
return
}
const hypotenuse = distance * Math.tan(dfov / 2 * Math.PI / 180)
const angle = Math.atan(imgHeight / imgWidth)
const halfWidth = hypotenuse * Math.sin(angle)
const halfHeight = hypotenuse * Math.cos(angle)
const projCrs = "+proj=utm +zone=51 +datum=WGS84 +units=m +no_defs"
const projectedPos = Proj4("EPSG:4326", projCrs, [thisLongitude, thisLatitude])
const [x, y] = projectedPos
const leftTop = Proj4(projCrs, "EPSG:4326", [x + halfWidth, y + halfHeight])
const rightBottom = Proj4(projCrs, "EPSG:4326", [x - halfWidth, y - halfHeight])
console.log(leftTop, rightBottom)
console.log({ xmin: rightBottom[0], xmax: leftTop[0], ymin: rightBottom[1], ymax: leftTop[1] })
const imageLayer = new mars3d.layer.ImageLayer({
name: "无人机航拍影像",
url: url,
rectangle: { xmin: rightBottom[0], xmax: leftTop[0], ymin: rightBottom[1], ymax: leftTop[1] },
zIndex: 20,
opacity: 0.6
})
map.addLayer(imageLayer)
map.flyToExtent({
xmin: longitude - 0.001,
xmax: longitude + 0.001,
ymin: latitude - 0.001,
ymax: latitude + 0.001
}, {
duration: 1
})
return imageLayer.id as string
}
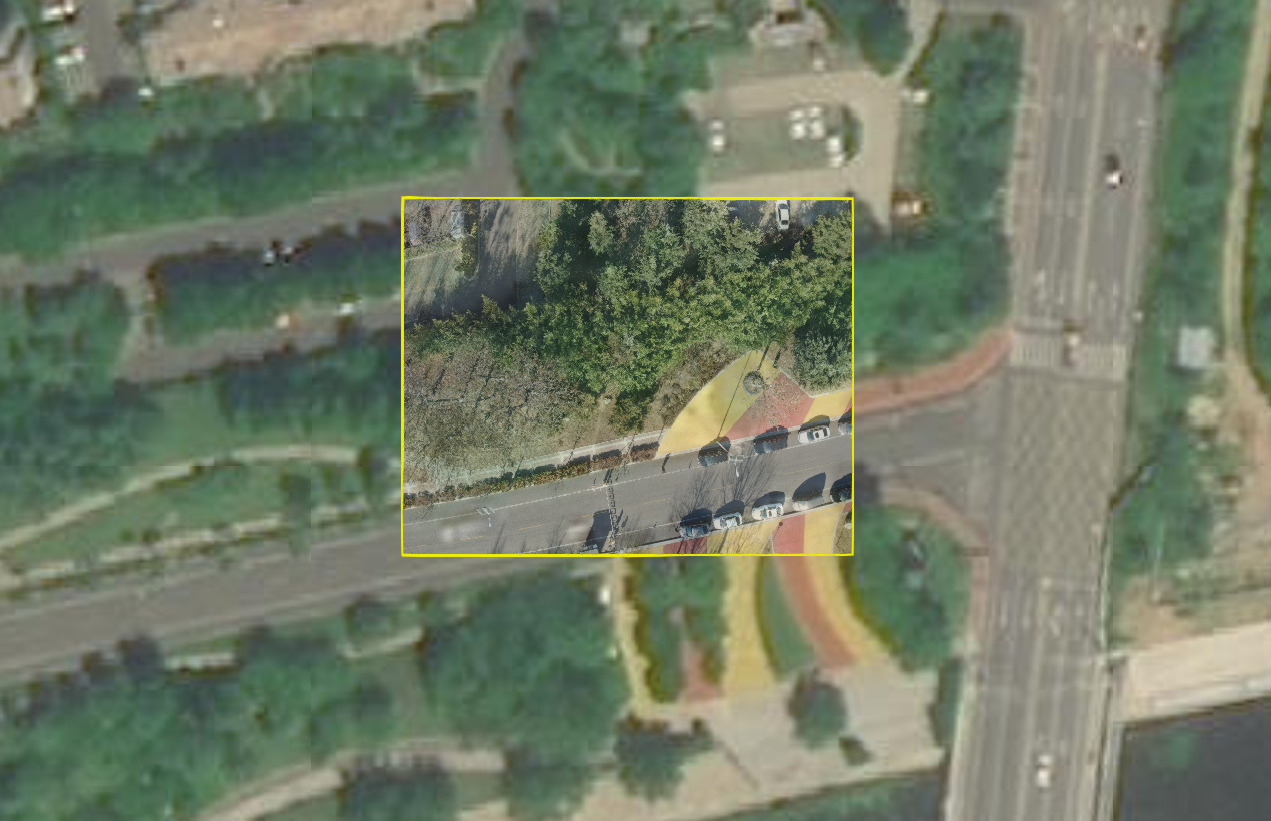
最后实现的效果:

下面是可以优化的一些地方:
- 将图片保存到Rectangle Entity中,然后统一保存到一个Layer里,减少图片过多时的性能下降
- 将图片保存到Rectangle Entity中,然后可以Rectangle Entity进行旋转,这样就无需让无人机保持正北朝向
3. 参考资料
[1] 功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
[2] 功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技






评论区