近期经常看51la上面的统计功能,上面有一个挂件功能,感觉加到站点的右侧挺合适的,于是就看看怎么修改以解决需求。
主题原作者发布的新主题已经在底部增加了卜蒜子统计,各位看官看看自己的需求吧,如果想使用51啦的可以按照这个方式修改,如果新主题自带功能已经可以了就不用修改了,该文章只做为一个修改这个主题的思路
效果图
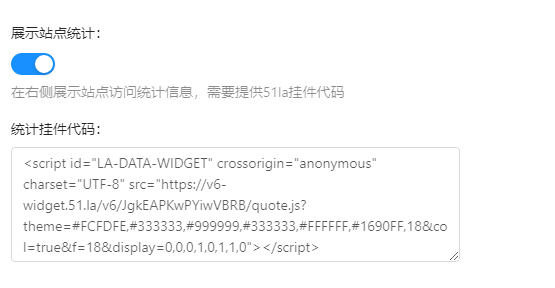
在后台主题配置的侧边栏中增加如下功能

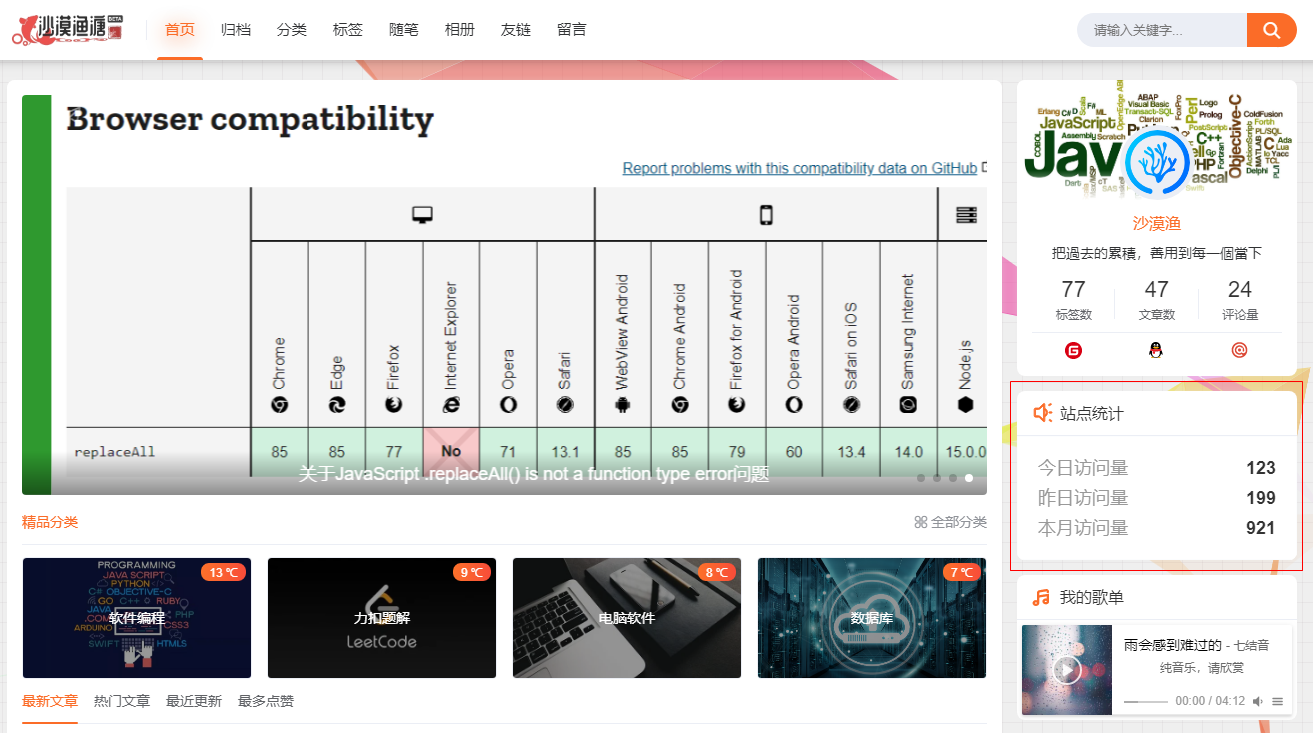
在前端页面的侧边栏中增加如下效果(红框标记处)

实现方式
在settings.yaml中如下位置添加下述代码
enable_notice:
name: enable_notice
label: 展示网站公告
type: switch
data-type: bool
default: false
description: "在右侧展示公告信息模块,必须配置公告内容才生效(请在 '基本设置' 栏中配置)"
options:
- value: true
label: 开启
- value: false
label: 关闭
# 在此行添加以下代码
enable_statistics:
name: enable_statistics
label: 展示站点统计
type: switch
data-type: bool
default: false
description: "在右侧展示站点访问统计信息,需要提供51la挂件代码"
options:
- value: true
label: 开启
- value: false
label: 关闭
statistics_code:
name: statistics_code
label: 统计挂件代码
type: textarea
placeholder: "请输入站点统计挂件代码(仅在展示站点统计启用时生效)"
完成上述步骤,后台配置功能已经完成。
在aside.ftl文件中的想展示在哪个标签之后的位置添加如下代码:
<#if settings.enable_statistics && settings.statistics_code??>
<section class="joe_aside__item newest">
<div class="joe_aside__item-title">
<i class="joe-font joe-icon-preview"></i>
<span class="text">站点统计</span>
</div>
<div class="joe_aside__item-contain" style="padding: 0px">
${settings.statistics_code!}
</div>
</section>
</#if>
我是添加到了公告栏之后,可以按照自己的喜好添加即可实现上面的效果。






评论区