前言
这篇文章是【Oculus Interaction SDK】系列的一部分,如果发现有对不上的对方,可以回去翻看我之前发布的文章,或在评论区留言。如果文章的内容已经不适用于新版本了,也可以直接联系我,我会持续更新文章内容。
当前适用版本:
- Unity 版本:2021.3.7f1c1
- Oculus Interaction SDK 版本:47.0
文章最近更新日期:2023.02.10
添加按压交互交互器
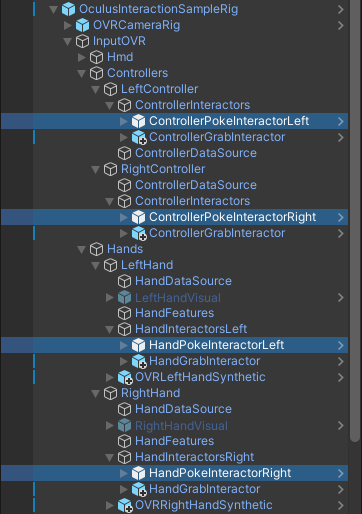
实现按压交互需要在控制器和手的交互器列表中添加对应的 PokeInteractor
我们使用的 OculusInteractionSampleRig 中自带有该交互器。如果你的交互器列表中没有此物体,请自行添加,添加的方法在之前的文章中有过描述
【Oculus Interaction SDK】(一)设置 VR 相机与控制器 && 实现简单的抓取功能 - 千叶Christa - 博客园 (cnblogs.com)

实现按压交互
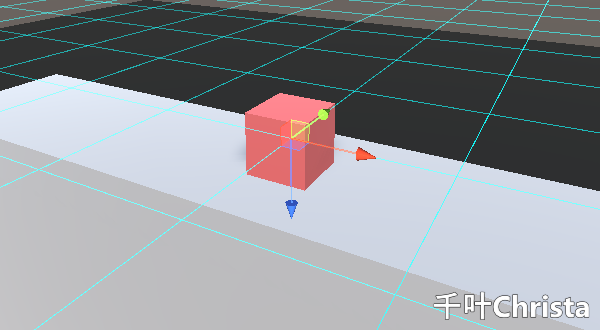
新建一个 Cube,命名为 3D Button,为其添加 Poke Interactable 组件
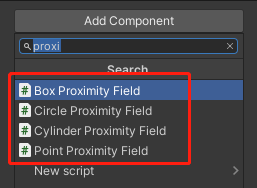
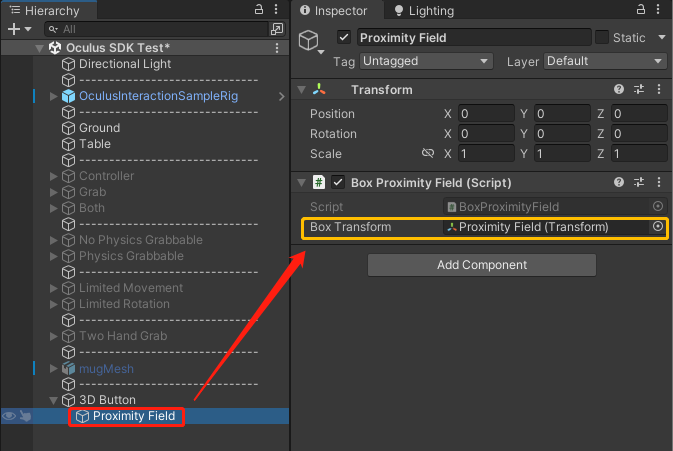
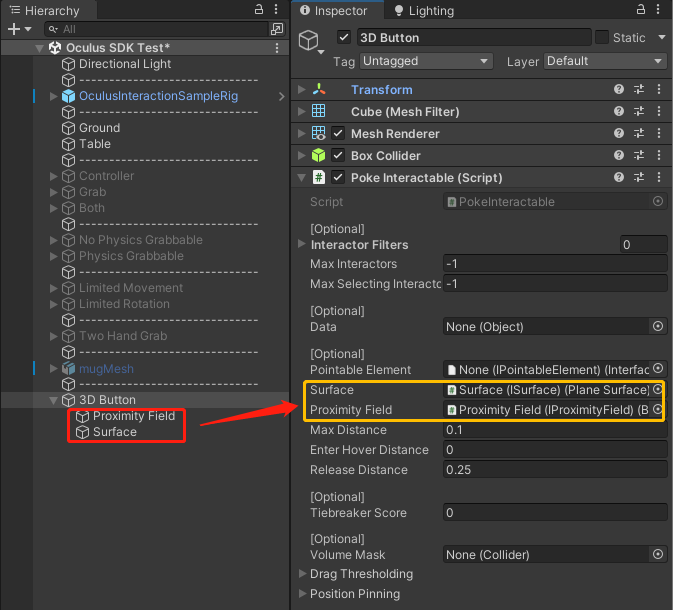
给 3D Button 创建一个空的子物体 Proximity Field,添加对应的 Proximity Field 组件(根据不同形状选择对应的组件即可)

引用一下自己的 Transform

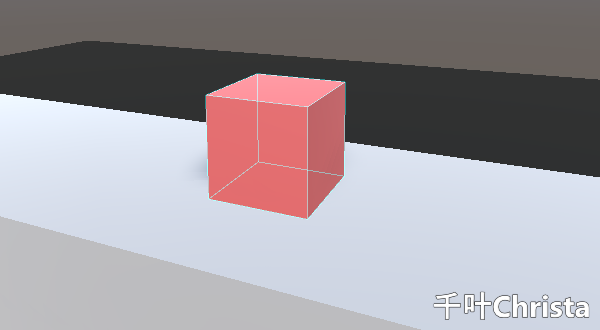
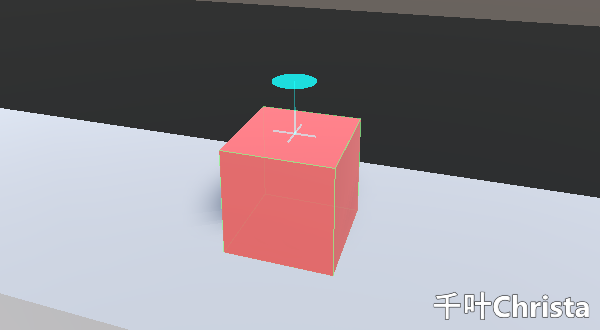
可以看到我们的方块上出现了一个蓝色的包围盒

在 3D Button 下继续创建空的子物体,命名为 Surface 并添加组件 Plane Surface
创建一个子物体,命名为 Surface,添加组件 Plane Surface,调整一下 Transform > Rotation,使其方向与图中保持一致
这个平面的位置就是 Select 事件的触发位置

回到 3D Button,对 Poke Interactable 进行赋值

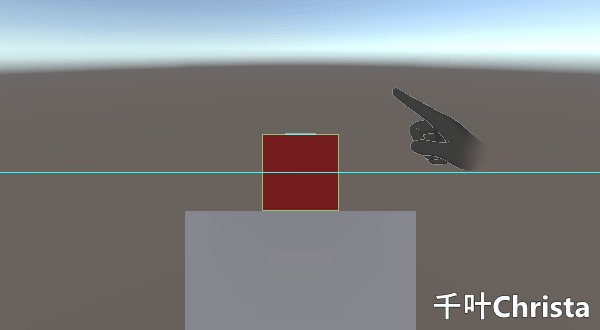
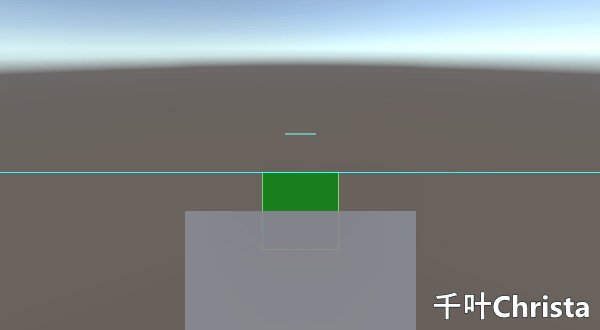
完成之后可以看到这个蓝色的标记,这个圆点标记了按压的方向和按压动作开始的检测位置

圆点和平面之间的距离是 Hover 事件触发的距离

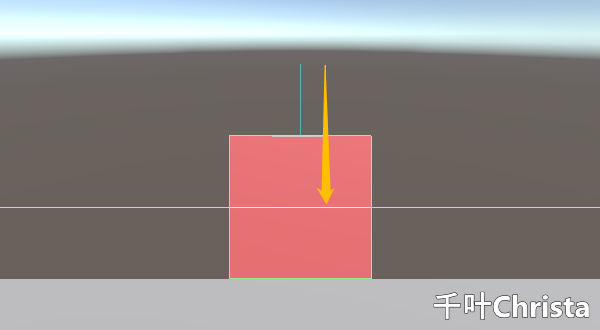
通过调整 Pose Interactable 的参数 Max Distance,让检测面位于立方体表面

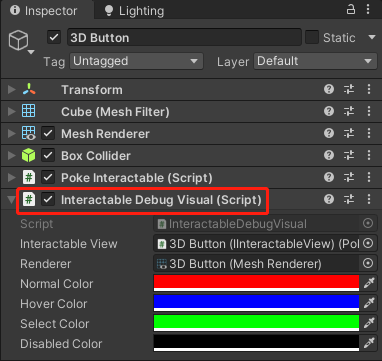
为了更加直观,我们通过一个新组件来可视化按动触发的效果,添加 Interactable Debug Visual 组件

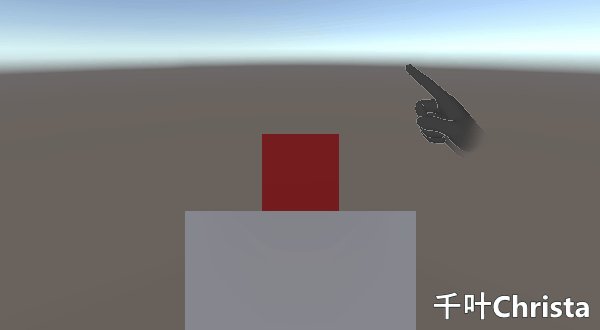
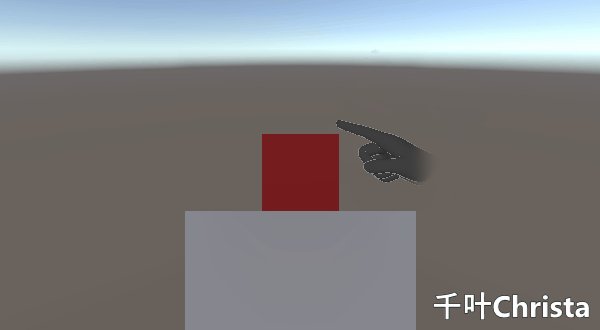
这样按压的交互就完成了

制作实体按钮
虽然实现了按压交互,但是按钮并没有跟随手指被按下去,这并不是我想要的效果
我希望按钮可以在 Hover 这段区域内跟随手指移动,但现在控制 Hover 范围的 Surface 是按钮的子物体,一旦按钮移动 Surface 也会一起移动,这显然是不对的
所以,我需要把按钮独立出来,让按钮的移动不影响设定好的按压范围
首先,删除 3D Button 的 Mesh Filter、Mesh Renderer 和 Box Collider
创建一个空的子物体 Button Visual,在 Button Visual 下创建一个 Cube 子物体作为按钮
并将 3D Button 的 Interactable Debug Visual 组件的参数 Renderer 的引用改为 Cube,使 Cube 依旧能够给出反馈(当然也可以不要)

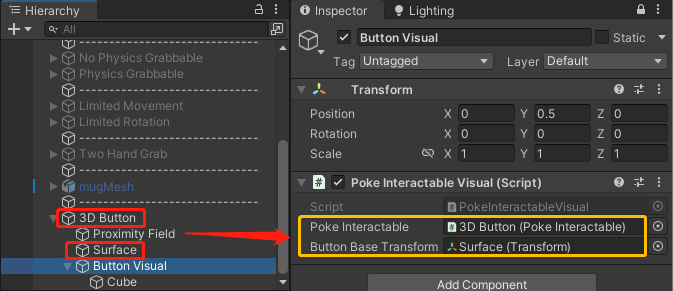
给 Button Visual 添加 Poke Interactable Visual 组件,这个组件能够实现按钮按下的效果

这个组件在发生交互时,会将自身(Button Visual)的 Y 轴位置从原位置变为 0,在这个区域内的物体才会受到影响
所以,这里需要将 Button Visual 的 Y 轴位置修改为 0.5(与圆点位置保持一致),将 Cube 的 Y 轴位置修改为 -0.5(与原外观保持一致)
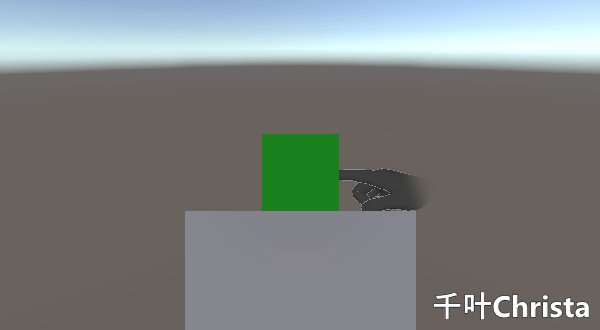
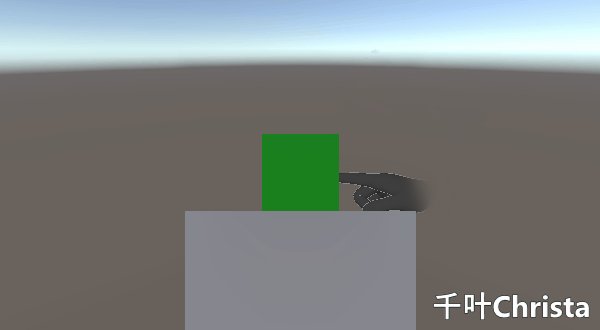
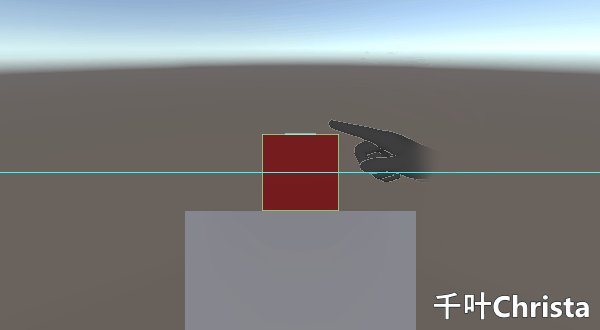
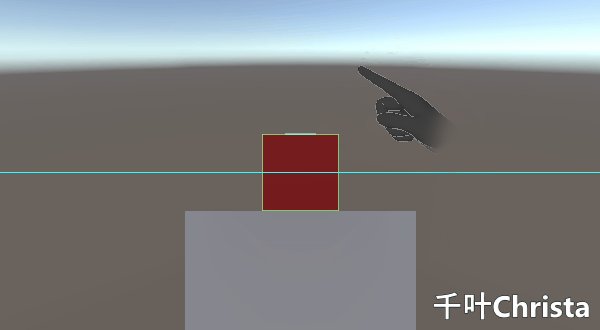
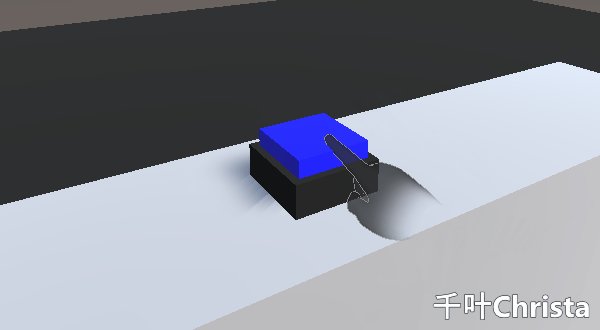
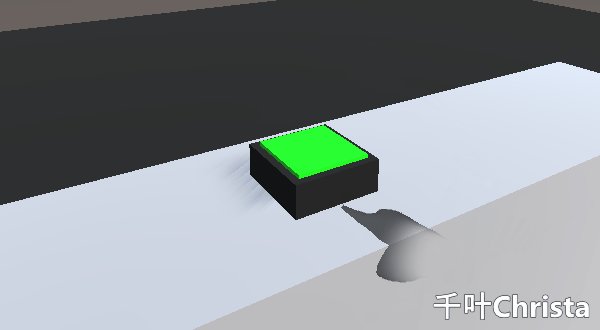
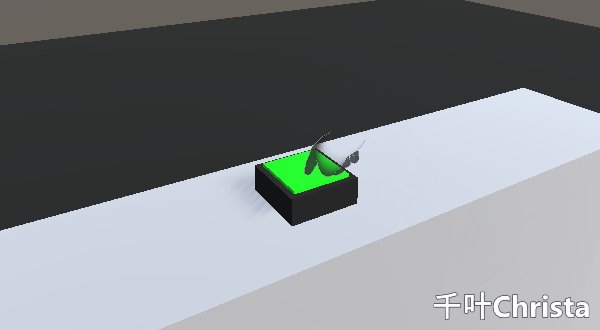
现在可以简单看一下效果了

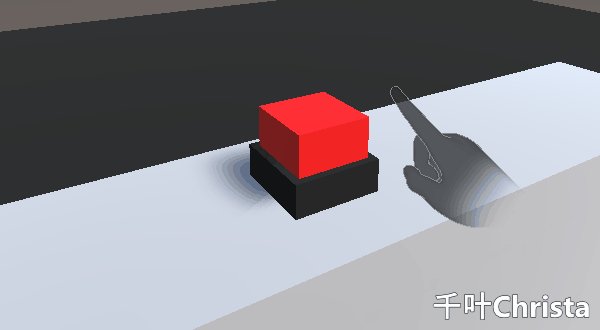
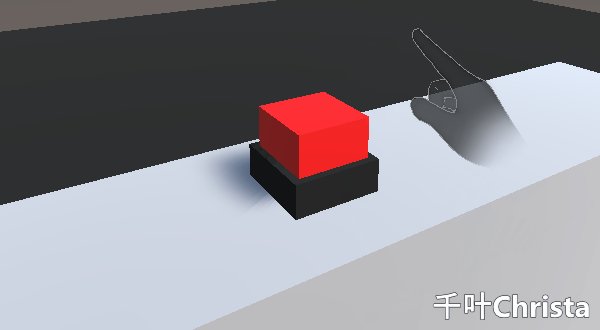
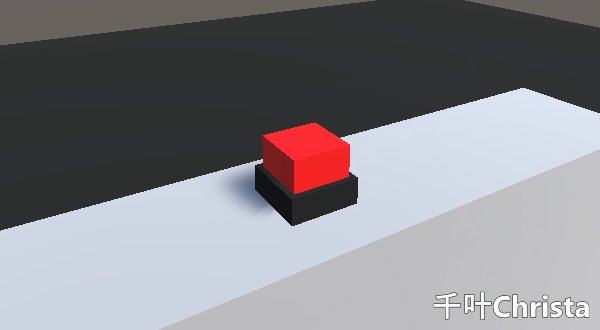
再给按钮套上一个外壳,大功告成!

限制手的按压位置
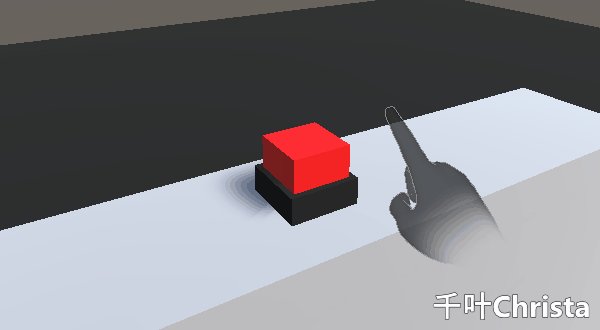
在上面的效果图中,我们可以看到手会穿透按钮,这样的效果并不是很好,我希望手在按压到按钮底部时可以被限制在按钮表面
接下来就来解决这个问题!
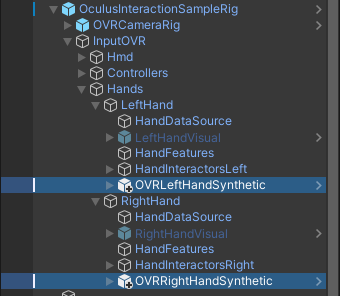
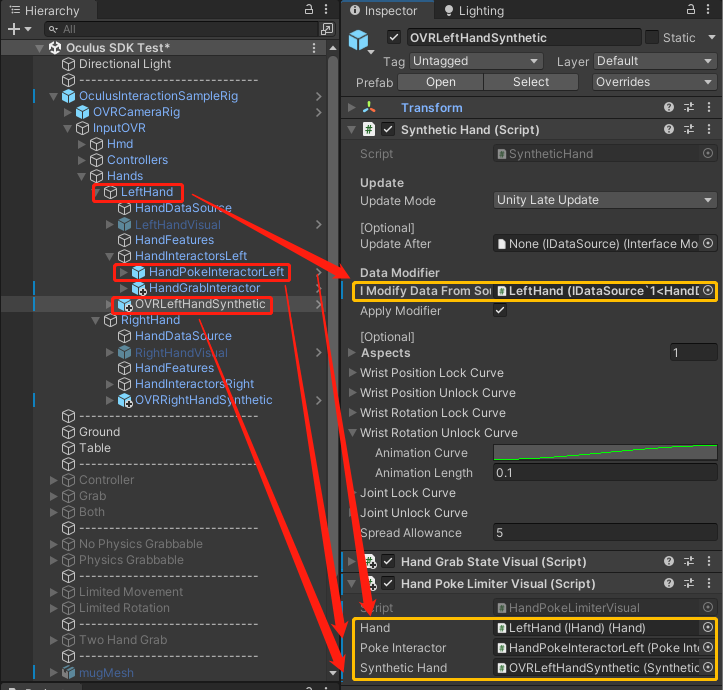
在 Project 窗口中搜索 HandSynthetic,找到 OVRLeftHandSynthetic / OVRRightHandSynthetic 使其成为 LeftHand / RightHand 的子物体
(在第五章有同样的步骤,已经添加过的就不用添加了)

给 HandSynthetic 添加 Hand Poke Limiter Visual 组件,并进行赋值(此步开始左右手类似,只描述一只手的设置方法)

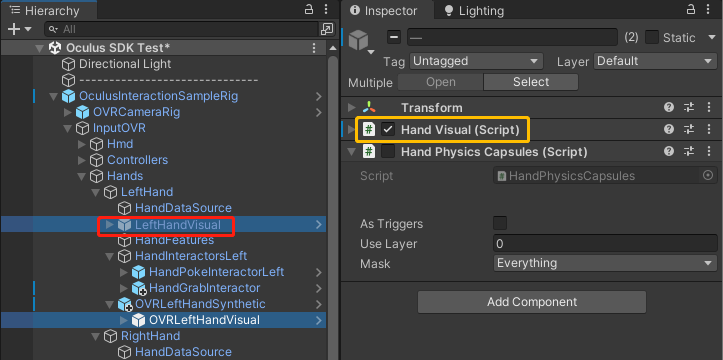
因为 HandSynthetic 的子物体中也有 Hand Visual 组件,而我们只需要一个,在这里需要禁用 LeftHandVisual

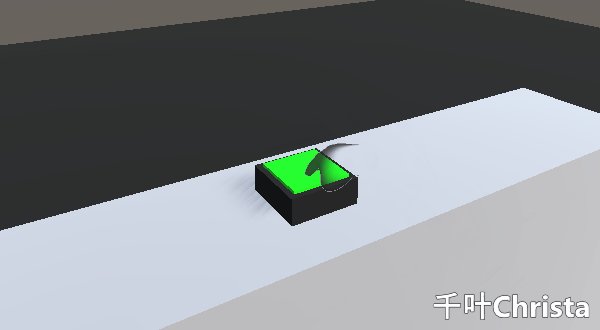
现在来看看最终效果吧!

参考资料
https://www.youtube.com/watch?v=IDE3eYDadig






评论区