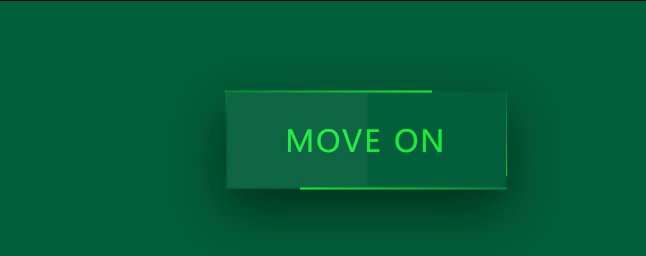
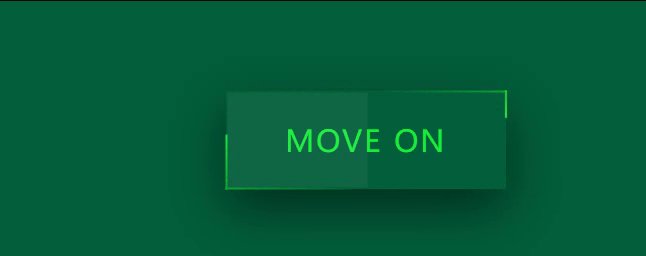
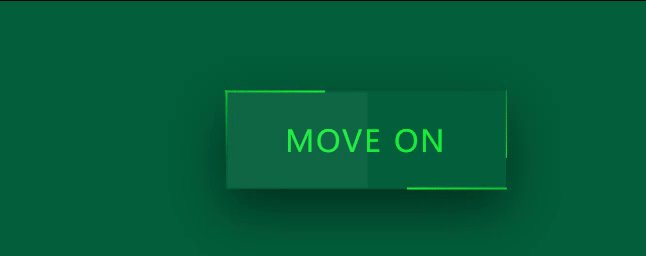
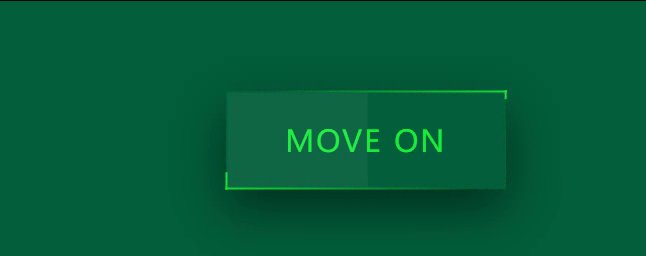
先看效果:

html
<a href="#"> <span></span> <span></span> <span></span> <span></span> Move on </a>
css3
body {
margin: 0;
padding: 0;
background-color: #035f3c;
}
a {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
color: #16f03a;
padding: 30px 60px;
font-size: 30px;
letter-spacing: 2px;
text-transform: uppercase;
text-decoration: none;
box-shadow: 0 20px 50px rgba(0, 0, 0, 0.5);
/* to delete length of animation lines: */
overflow: hidden;
}
a:before {
content: "";
position: absolute;
top: 2px;
left: 2px;
bottom: 2px;
width: 50%;
background: rgba(255, 255, 255, 0.05);
}
a span:nth-child(1) {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 2px;
background: linear-gradient(to right, #035f3c, #16f03a);
animation: animate1 2s linear infinite;
-webkit-animation: animate1 2s linear infinite;
}
@keyframes animate1 {
0% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
-moz-transform: translateX(-100%);
-ms-transform: translateX(-100%);
-o-transform: translateX(-100%);
}
100% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
-moz-transform: translateX(100%);
-ms-transform: translateX(100%);
-o-transform: translateX(100%);
}
}
a span:nth-child(2) {
position: absolute;
top: 0;
right: 0;
width: 2px;
height: 100%;
background: linear-gradient(to bottom, #035f3c, #16f03a);
animation: animate2 2s linear infinite;
-webkit-animation: animate2 2s linear infinite;
/* add delay to have continuity on effect*/
animation-delay: 1s;
}
@keyframes animate2 {
0% {
transform: translateY(-100%);
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-o-transform: translateY(-100%);
}
100% {
transform: translateY(100%);
-webkit-transform: translateX(100%);
-moz-transform: translateX(100%);
-ms-transform: translateX(100%);
-o-transform: translateX(100%);
}
}
a span:nth-child(3) {
position: absolute;
bottom: 0;
right: 0;
width: 100%;
height: 2px;
background: linear-gradient(to left, #035f3c, #16f03a);
animation: animate3 2s linear infinite;
-webkit-animation: animate3 2s linear infinite;
}
@keyframes animate3 {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
-moz-transform: translateX(100%);
-ms-transform: translateX(100%);
-o-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
-moz-transform: translateX(-100%);
-ms-transform: translateX(-100%);
-o-transform: translateX(-100%);
}
}
a span:nth-child(4) {
position: absolute;
top: 0;
left: 0;
width: 2px;
height: 100%;
background: linear-gradient(to top, #035f3c, #16f03a);
animation: animate4 2s linear infinite;
-webkit-animation: animate4 2s linear infinite;
/* add delay to have continuity on effect*/
animation-delay: 1s;
}
@keyframes animate4 {
0% {
transform: translateY(100%);
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-ms-transform: translateY(100%);
-o-transform: translateY(100%);
}
100% {
transform: translateY(-100%);
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-o-transform: translateY(-100%);
}
}
以上就是CSS3 按钮边框动画的实现的详细内容,更多关于CSS3 按钮边框动画的资料请关注 『沙漠渔溏』 其它相关文章!


