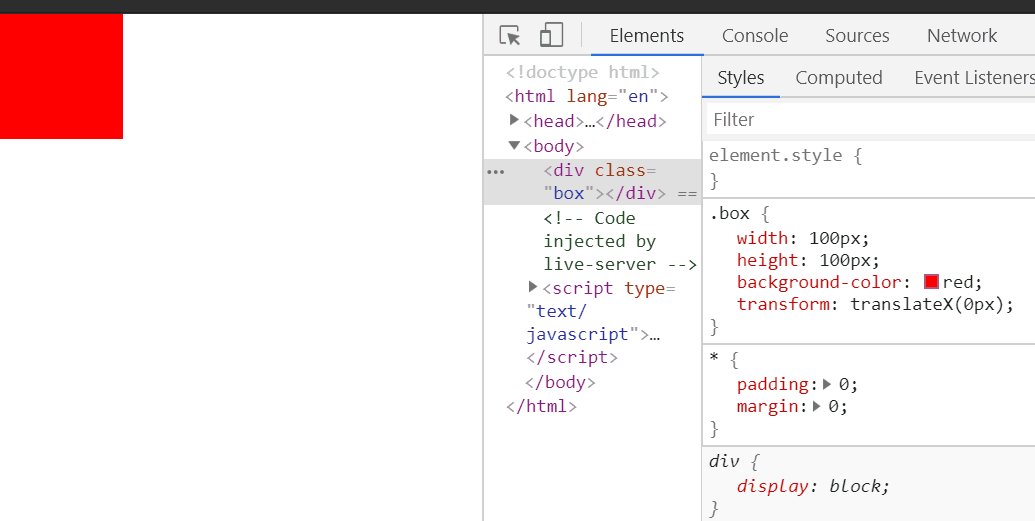
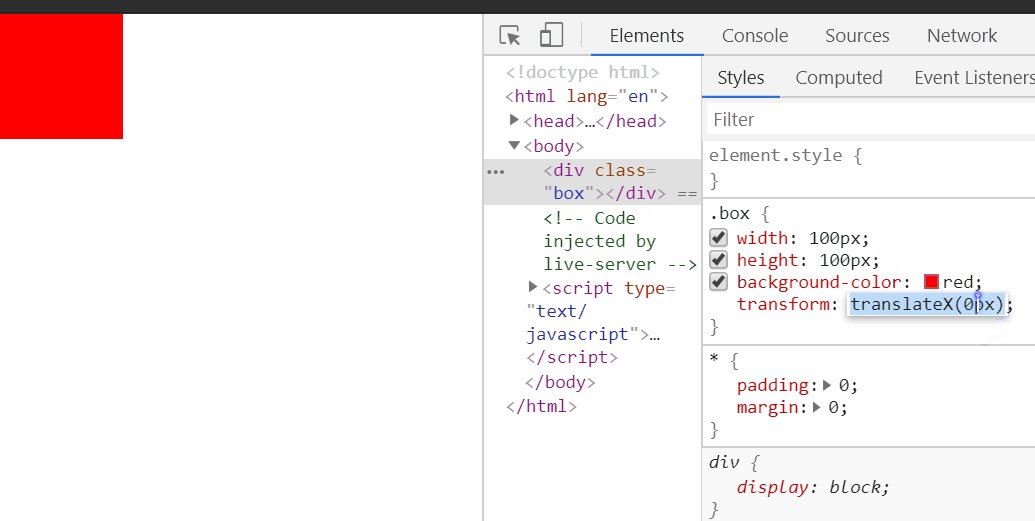
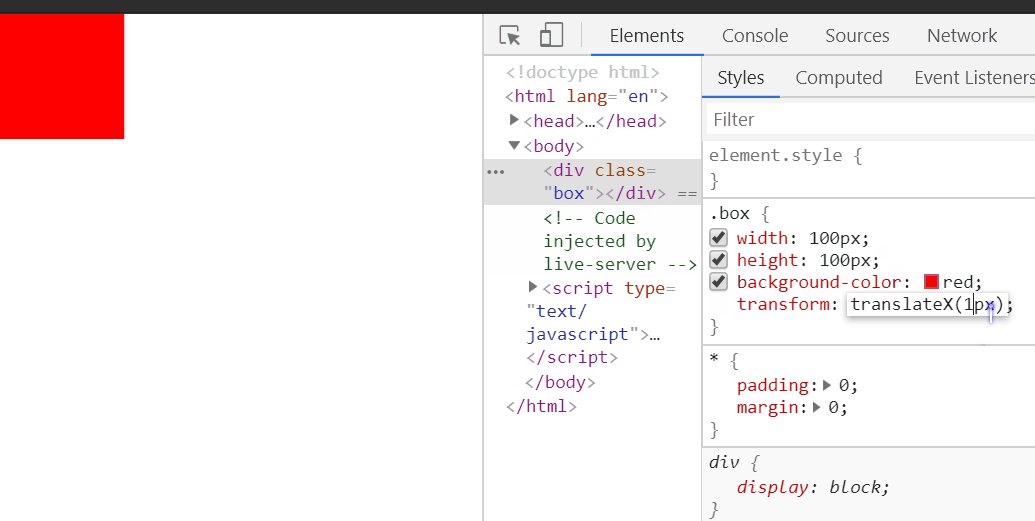
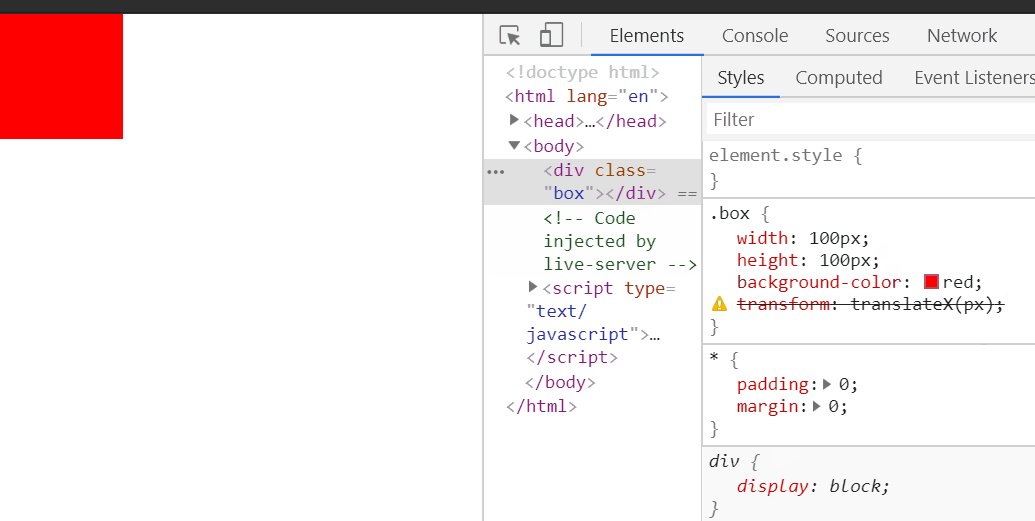
我们使用translate这个参数来实现移动
translateX:向X轴平移,填正数往右平移,填负数,往左平移

translateY :向Y轴平移,填正数往下平移,填负数,往上平移

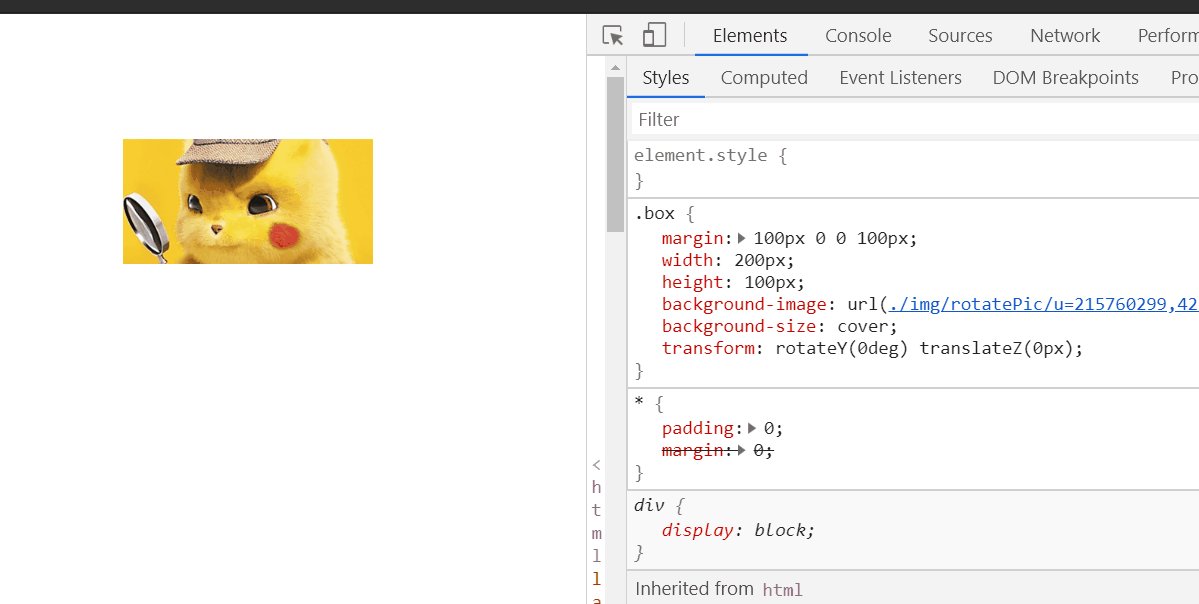
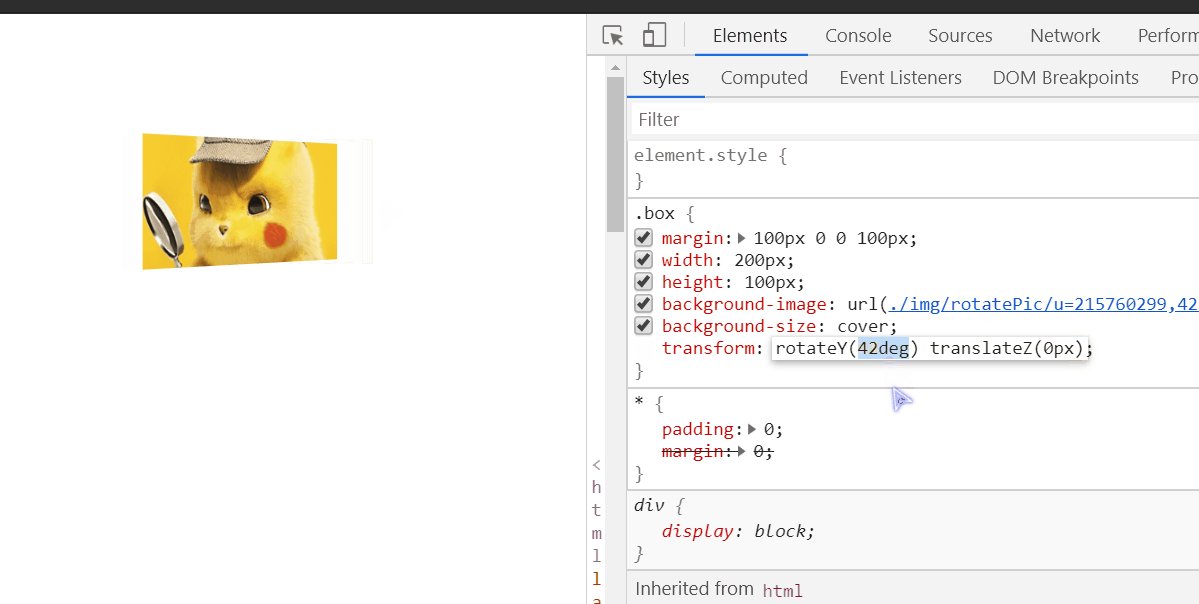
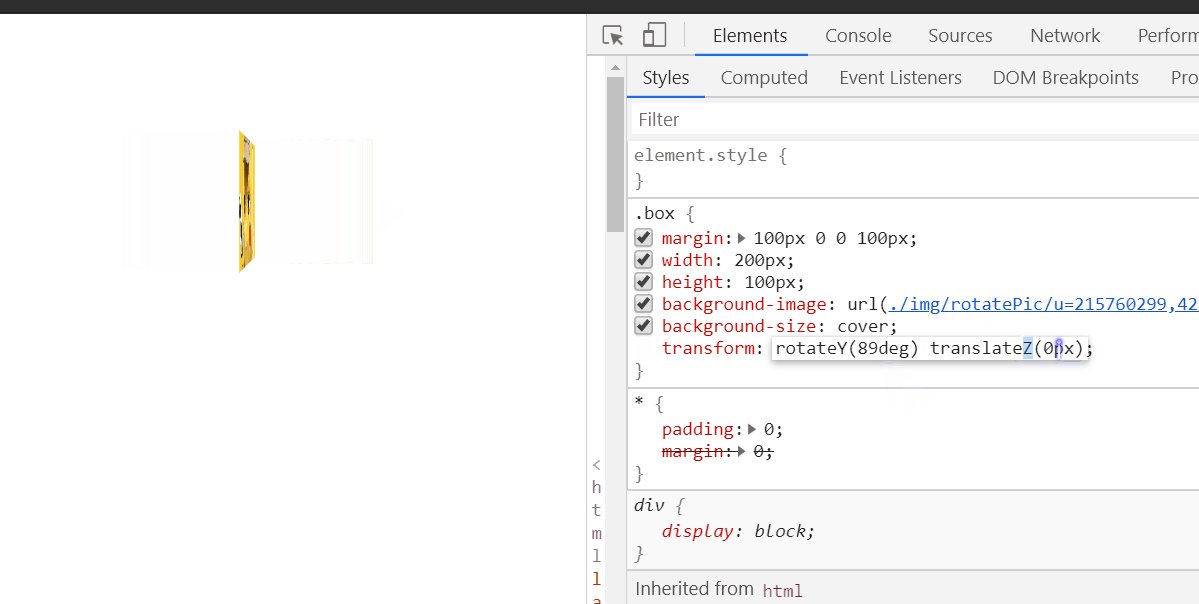
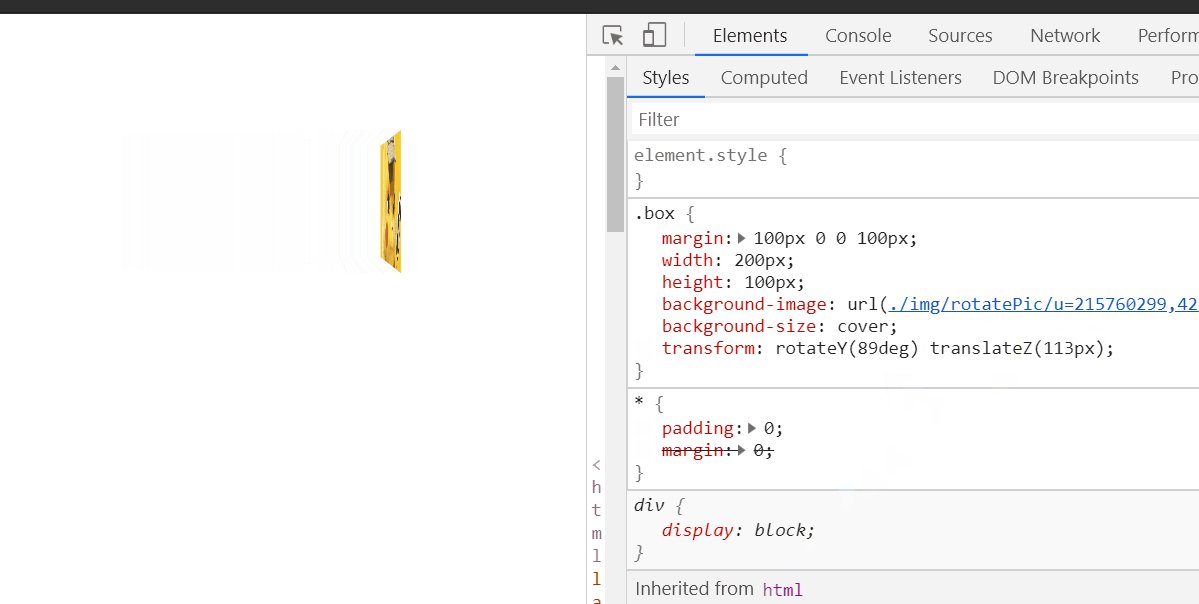
translateZ :填的值越大你看到的图像离你感觉越近,天的值越小你看到的图像离你越远

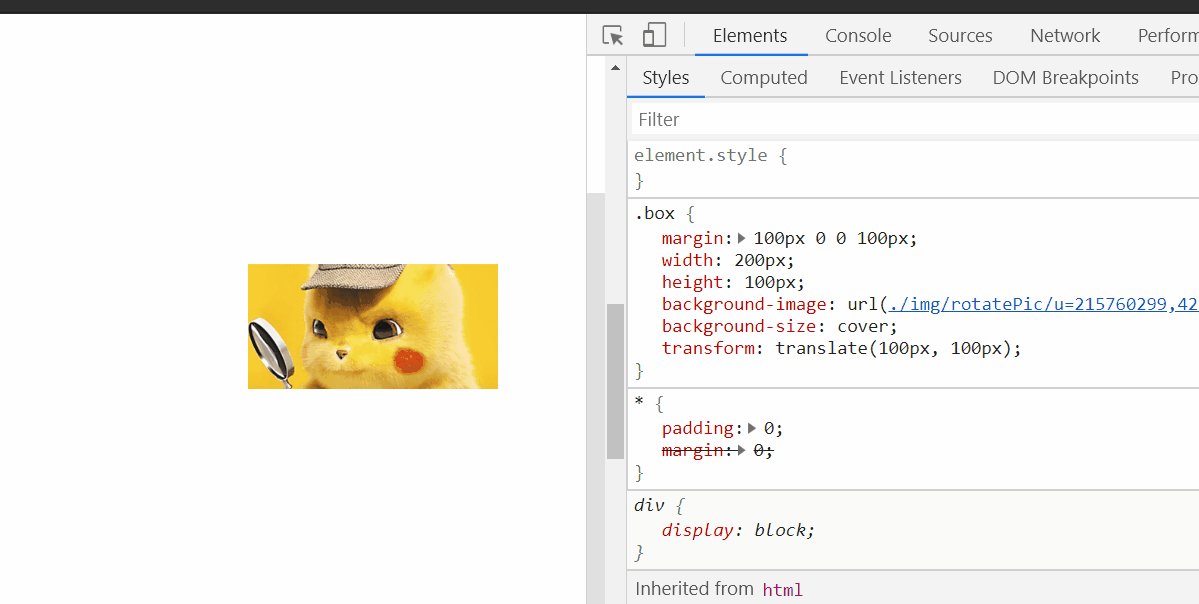
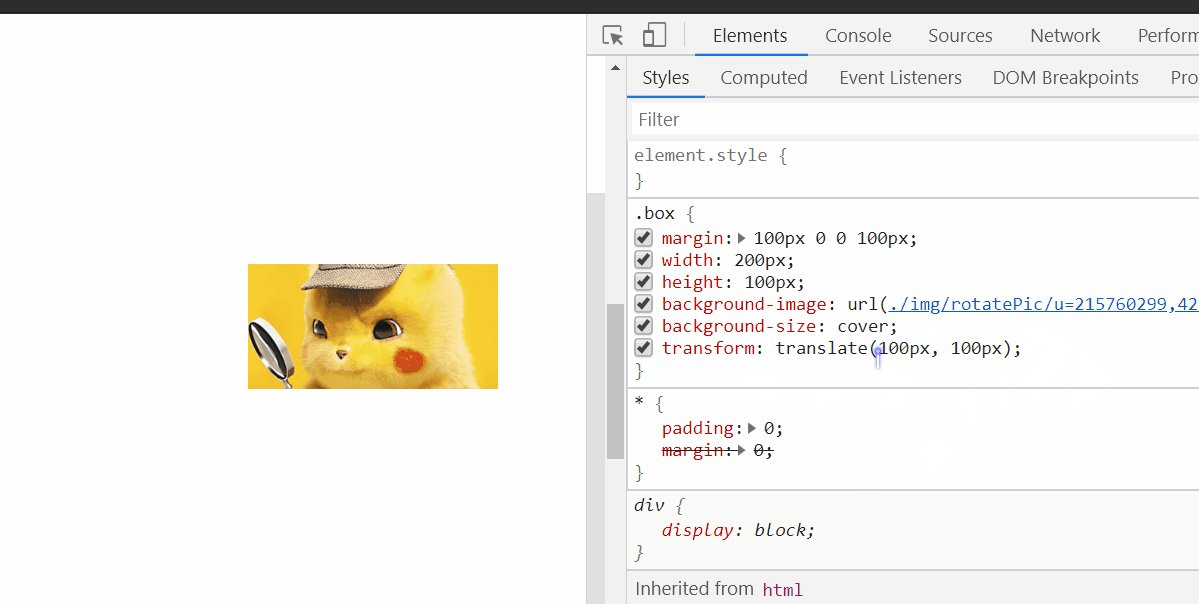
translate同时设置 translateX ,translateY
translate(translateX,translateY)
第一个参数是向X轴平移,填正数往右平移,填负数,往左平移
第二个参数是向Y轴平移,填正数往下平移,填负数,往上平移

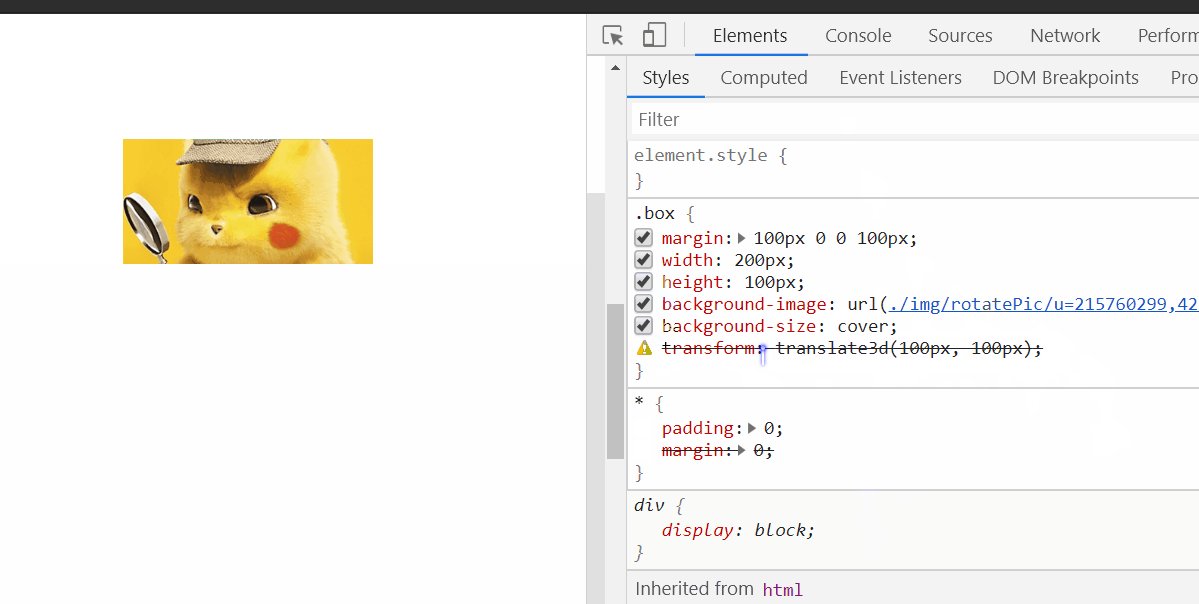
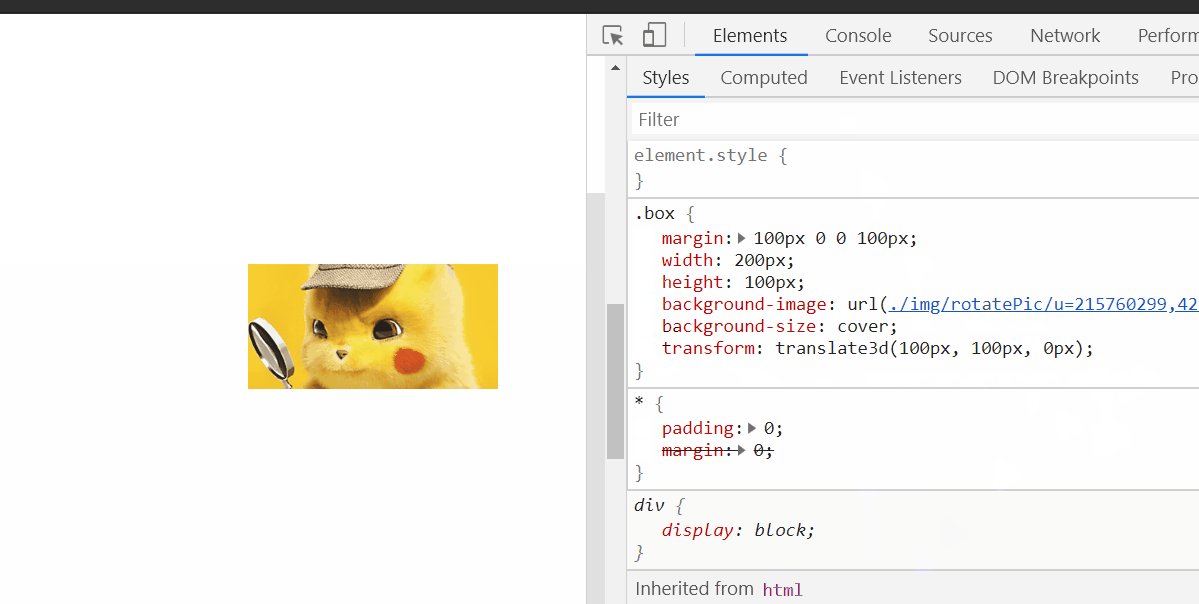
translate3d 同时设置 translateX ,translateY 和 translateZ 所以里面可以填三个参数
translate3d()
transform:translate3d(0,-50%,-50px)
第一个参数是向X轴平移,填正数往右平移,填负数,往左平移
第二个参数是向Y轴平移,填正数往下平移,填负数,往上平移
第三个参数是向Z轴平移,填的值越大你看到的图像离你感觉越近,天的值越小你看到的图像离你越远
到此这篇关于css3实现平移效果(transfrom:translate)的示例的文章就介绍到这了,更多相关css3 平移transfrom:translate内容请搜索 『沙漠渔溏』 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 『沙漠渔溏』 !


