才发现原来CSS3这么好用…
CSS3盒子模型
CSS3中可以通过 box-sizing 来指定盒模型,有2个值,即可指定为 content-box、border-box,这样计算盒子大小的方式就发生了改变。
- box-sizing: content-box 盒子大小为 width+padding+border(默认)
- box-sizing: border-box 盒子大小为 width (前提padding和border不会超过width宽度)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a. CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
filter: 函数(); 例如: filter: blur(5px); /*blur模糊处理,数字越大越模糊*/
b.CSS3 calc函数
calc() 可以在声明CSS属性值时执行一些计算
width: calc(100%-80px);
c. CSS3过渡
过渡动画:是重复一个状态渐渐地过渡到另一个状态
transition: 要过渡的属性 花费时间 运动曲线 何时开始; 经常搭配 /* :hover */一起使用 例如: transition: width .5s, height .5s; /*多个属性用 逗号分隔 或者 all*/ /**谁做过渡给谁加**/
- 属性: 宽度高度 背景颜色 内外边距都可以,也可以用all
- 花费时间: 单位是秒(必须写单位) 比如 0.5s
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位),可以设置延迟触发时间,默认是0s(可以省略)
2D转换
转换(transform)可以实现元素的位移、旋转、缩放等效果。
- 移动:translate
- 旋转:rotate
- 缩放:scale
二维坐标系

1. 移动translate
改变元素在页面的位置,类似定位
//移动盒子位置:定位 盒子的外边距 2D转换移动 transform:translate(x, y); transform:translateX(); transform:translateY();
- 定义2D转换中的移动,沿着X和Y轴移动元素
- translate最大的优点:不会影响其他元素的位置
- translate中的百分比单位时相对于自身元素的translate:(50%, 50%);
- 对行内标签没有效果
2. 旋转:rotate
2D旋转指的是让元素在二维平面内顺时针旋转或者逆时针旋转
transform:rotate(度数) //单位deg
- 角度为正时顺时针,负值时为逆时针
- 默认旋转的中心点是元素的中心点
3. 中心点transform-orgin
transform-origin:x y;
- 注意后面的参数x和y用空格隔开
- x y默认转换的中心点是(50% 50%) 等价于center center还
- 可以给x y设置像素或者方位名词(top bottom left right center)
4. 缩放scale
transform:scale(x, y);
x y用逗号分隔transform(i, j): 宽放大i倍,搞放大j倍;只写一个参数,第二个参数则和第一个参数一样可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
5. 2D转换综合写法
a. 同时使用多个转换,格式:transform:translate() rotate() scale()等;
b. 其顺序会影响转换的效果,(先旋转会改变坐标轴方向)
c. 同时有位移和其他属性,要把位移放前面
CSS3动画
动画(animation)可以通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果,可以实现更多变化,更多控制,连续自动播放等效果。
1. 动画的基本使用
- 先定义动画
- 再调用动画
a. 用keyframes定义动画(类似定义选择器)
一个元素可以添加多个动画,用逗号分隔即可。
@keyframes 动画名称 {
0% {
width:100px;
}
100% {
width:200px;
}
}
- 0%是动画的开始,100%是动画的结束
- 可以改变任意多的样式任意多的次数
- from和to,等同于0%和100%
- 百分比应是整数
- 可以做多个状态的变化 keyframe 关键帧
b. 元素使用动画
div {
animation:名称;
animation-duration:持续时间:
}
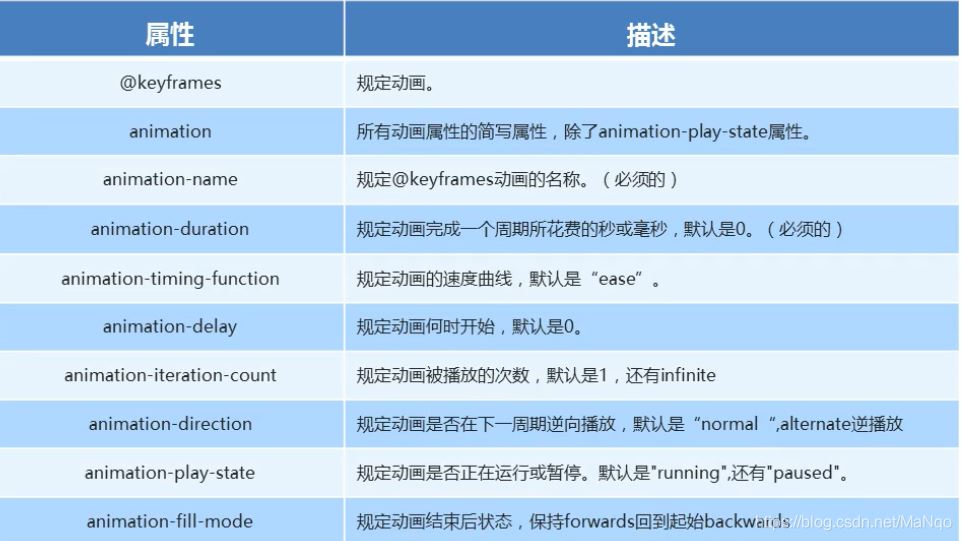
2. 动画的常用属性

3. 动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态
animation: first 5s linear 2s infinite alternate
- 简写属性里面不含animation-play-state
- 暂停动画:animation-play-state: paused; 经常和鼠标经过等其他配合使用
- 想要动画走回来,而不是跳回来:animation-direction: alternate;
- 盒子动画结束后,停在结束位置:animation-fill-mode: forwards;
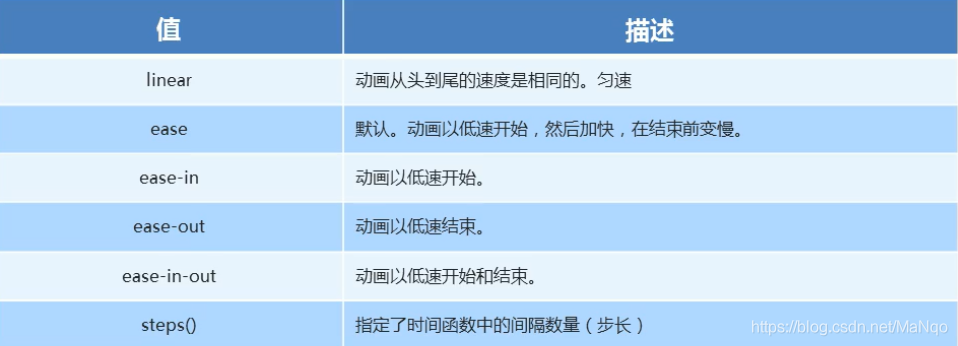
速度曲线细节
animation-timing-function: 规定动画的速度曲线,默认是"ease"

3D转换
- 3D位移和3D旋转
- 3D位移:translate3d(x,y,z)
- 3D旋转:rotate3d(x,y,z)
- 透视:perspective
- 3D呈现:transform-style
1. 位移translate3d
- transform: translateZ(100px); 沿着z轴移动,一般单位为px
- translateZ(100px) 正为向外移动,负为向内移动
- translate3d(x,y,z),不能省略,没有就写0
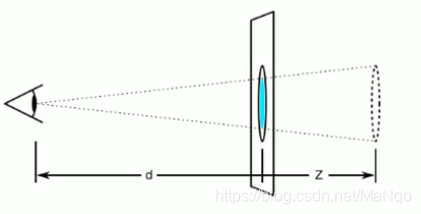
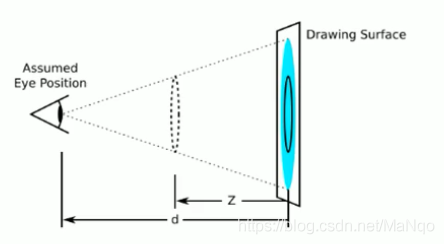
2. 透视perspective(单位px)
透视写在被观察元素的父盒子上面的(近大远小)
d:就是视距,视距就是人的眼睛到屏幕的距离
z:就是z轴,物体距离屏幕的距离,z轴越大(正值),我们看到的物体就越大


3. 旋转rotate3d
rotate3d让元素在三维平面沿着x轴、y轴、z轴或者自定义轴进行旋转
元素旋转方向:左手准则
x
- 左手的手拇指指向x轴的正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向
y
- 左手的手拇指指向y轴的正方向
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
transform:rotate3d(x,y,z,deg): 沿着只定义轴旋转deg为角度
xyz表示旋转轴的矢量,最后一个标示旋转的角度
4. 3D呈现transform-style(重要)
- 控制子元素是否开启三维立体环境
- transform-style: flat子元素不开启3d立体空间 默认
- transform-style: preserve-3d; 子元素开启3d立体空间
- 代码写给父级,但影响的是子盒子
到此这篇关于CSS3过渡旋转透视2d3d动画等效果的实例代码的文章就介绍到这了,更多相关CSS3旋转透视2d3d动画内容请搜索 『沙漠渔溏』 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 『沙漠渔溏』 !


