CSS是有魔法的,我们今天来实现一个CSS的动画效果,只需要几行代码就可以搞定。
第一步、我们要将一行文字从中间展开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background: #000;
}
.container{
margin-top: 50px;
text-align: center;
background-color: #000;
filter: contrast(30);
}
.text{
font-size: 100px;
color: #fff;
/* 第一步、如何从中间展开 */
letter-spacing: 0px;
}
</style>
</head>
<body>
<div class="container">
<span class="text">hello world</span>
</div>
</body>
</html>
以上是基础代码结构,通过调整letter-spacing的值,我们可以控制他的展开与收起。值越小为负数时文字就可以挤在一起,越大文字间距就越大。
默认值为0时正常显示的效果

小于正常值的效果

我们可以为节点加上keyframes动画,此时letter-spacing属性转由keyframes控制可以达到自动展开文字的效果
.text{
font-size: 100px;
color: #fff;
animation: showup 3s forwards;
}
@keyframes showup {
from{
letter-spacing: -50px;
}
to{
letter-spacing: 10px;
}
}
第二步、我们需要设置文字融合在一起的效果
先给文本节点设置filter blur文字变得模糊

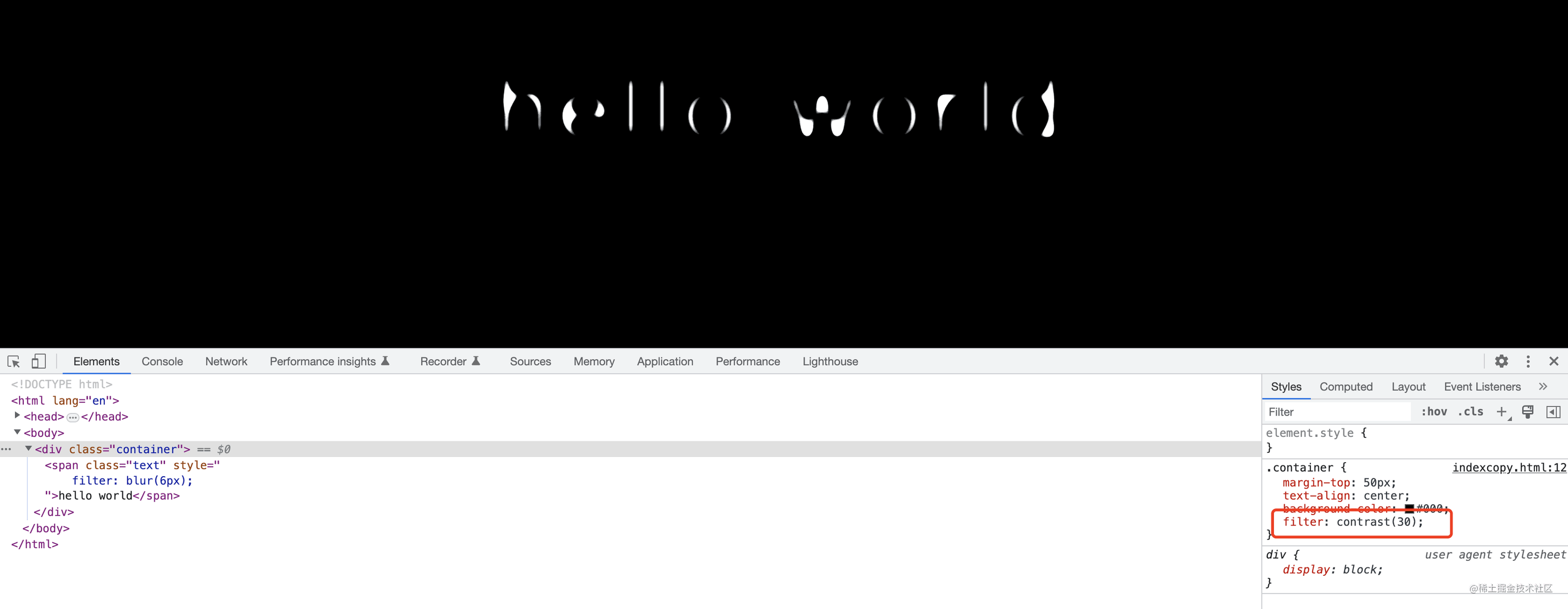
学过ps的就会知道,当给图片加上较高的对比度的时候,就会导致黑的部分越黑,白的部分越白。我们给父节点加上filter,设置contrast(30),可以获得如下效果

这样就有了一些圆润的边缘,最后我们将对应的css属性交给keyframes控制,就可以达到最终的效果
@keyframes showup {
from{
letter-spacing: -50px;
/* 新增 */
filter: blur(10px);
}
to{
letter-spacing: 10px;
/* 新增 */
filter: blur(2px);
}
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background: #000;
}
.container{
margin-top: 50px;
text-align: center;
background-color: #000;
filter: contrast(30);
}
.text{
font-size: 100px;
color: #fff;
/* 第一步、如何从中间展开 */
/* letter-spacing: 0px; */
animation: showup 3s forwards;
}
@keyframes showup {
from{
letter-spacing: -50px;
filter: blur(10px);
}
to{
letter-spacing: 10px;
filter: blur(2px);
}
}
</style>
</head>
<body>
<div class="container">
<span class="text">hello world</span>
</div>
</body>
</html>
到此这篇关于css实现交融文字效果的项目实践的文章就介绍到这了,更多相关css交融文字效果内容请搜索 『沙漠渔溏』 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 『沙漠渔溏』 !


