CSS Flexible Box Module(简称Flexbox)是一种现代化的布局模式,用于创建响应式的一维布局(无论是水平还是垂直)。它提供了对项目的对齐、方向、排序、尺寸调整等方面的强大控制。下面是对Flexbox布局的一些关键概念和示例代码:
一、关键概念
- Flex Container(弹性容器):需要添加 display: flex; 或 display: inline-flex; 的元素成为弹性容器。
- Flex Direction(主轴方向):决定了flex项目(children)的排列方向。
- flex-direction: row;(默认):项目从左到右排列。
- flex-direction: row-reverse;:项目从右到左排列。
- flex-direction: column;:项目从上到下排列。
- flex-direction: column-reverse;:项目从下到上排列。
- Flex Wrap(换行):决定项目是否应该换行以及换行的方向。
- flex-wrap: nowrap;(默认):项目将在单行内,可能溢出容器。
- flex-wrap: wrap;:项目将换行,第一行在上方。
- flex-wrap: wrap-reverse;:项目将换行,第一行在下方。
- Justify Content(主轴对齐):控制项目在主轴上的对齐方式。
- justify-content: flex-start;(默认):项目靠主轴起点对齐。
- justify-content: flex-end;:项目靠主轴终点对齐。
- justify-content: center;:项目在主轴中间对齐。
- justify-content: space-between;:项目均匀间隔分布,第一个和最后一个项目紧贴容器边。
- justify-content: space-around;:项目均匀间隔分布,所有项目两侧都有相同的空间。
- Align Items(交叉轴对齐):控制项目在交叉轴上的对齐方式。
- align-items: stretch;(默认):项目沿交叉轴拉伸填满整个容器。
- align-items: flex-start;:项目靠交叉轴起点对齐。
- align-items: flex-end;:项目靠交叉轴终点对齐。
- align-items: center;:项目在交叉轴中间对齐。
- align-items: baseline;:项目根据基线对齐。
- Align Self(单个项目在交叉轴上的对齐方式):覆盖align-items对单个项目的设置。
- align-self 的取值同 align-items,允许每个项目独立设置。
- Flex Grow & Flex Shrink & Flex Basis(项目尺寸调整):
- flex-grow: 控制项目放大比例,分配剩余空间。
- flex-shrink: 控制项目缩小比例,处理溢出空间。
- flex-basis: 初始尺寸,相当于width或height,设为auto时会根据内容大小确定。
二、示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.container {
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
height: 200px;
border: 1px solid #ccc;
}
.item {
flex: 1; /* 等价于 flex-grow: 1; flex-shrink: 1; flex-basis: 0; */
padding: 20px;
background-color: #f0f0f0;
margin: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
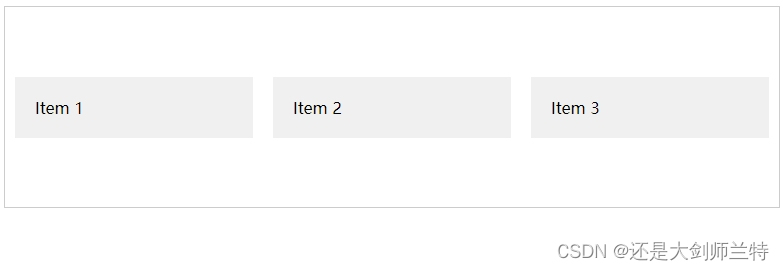
三、效果图

在上面的示例中,我们创建了一个Flexbox布局的容器,其中的子元素(.item)将会均匀分布在容器的水平方向上,并在垂直方向上居中对齐。同时,子元素通过 flex: 1; 设置了按比例分配剩余空间。
到此这篇关于CSS的Flexbox布局详解的文章就介绍到这了,更多相关CSS Flexbox布局内容请搜索 『沙漠渔溏』 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 『沙漠渔溏』 !


