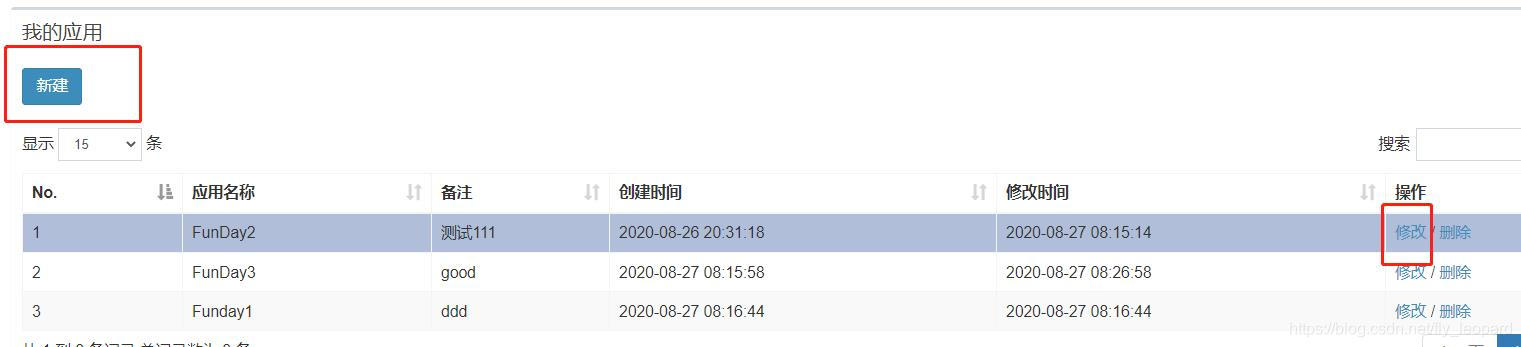
此处闪现场景是,修改和新增用的一个js方法,最终都调用$('#modalRowEdit').modal('show'); 新增使用的是button,修改使用的a标签。

修改标签:
<a onclick="editRow(this)" data-toggle="modal" data-target="#modalRowEdit">修改</a>
// js
function editRow(obj) {
var colData = dataTable1.row(obj.parentNode.parentNode).data();
// $('#modalRowEdit').modal('show'); 最终调用该方法显示modal
buildForm(colData);
}
新增的标签:
<button class="btn btn-primary pull-right col-sm-1" id="newData">新建</button>
// js
$("#newData").on('click', function() {
// $('#modalRowEdit').modal('show'); 最终调用该方法显示modal
buildForm();
});
水平有限,没注意到a标签直接通过属性绑定的modal,不需要手动调用$('#modalRowEdit').modal('show'); 所以出现对话框闪现问题。button则是通过手动调用方式显示,所以没问题。
总结
到此这篇关于boostrap modal 闪现问题的解决方法的文章就介绍到这了,更多相关boostrap modal 闪现内容请搜索 『沙漠渔溏』 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 『沙漠渔溏』 !


