标签搜索
- 代理服务
- winsw
- override
- VMware
- api
- popai
- 拉取镜像
- 人工智能
- copilot
- chatgpt
- openai
- coze
- objdump
- ldd
- 日志
- 版本
- latest
- 批处理
- bat
- 节能模式
- iwconfig
- 排序
- du
- 设计模式
- hostname
- 面板
- cockpit
- 版本不兼容
- npm
- 统计
- 烟花
- 新春
- leveldb
- Java heap space
- 堆内存
- harbor
- utf8mb4
- 网络聚合
- IPV6
- nmtui
- 测速
- 带宽
- 千兆
- 路由器
- nmcli
- nmlci
- orangepi
- motd
- 中文乱码
- webdav
- 香橙派
- 代码折叠
- 享元模式
- 单例模式
- 解锁
- 锁定
- 无法安装
- Xshell
- 并发编程
- ScheduledThreadPoolExecutor
- ThreadPoolExecutor
- 线程池
- Fock-Join
- 并发
- ExecutorService
- nextcloud
- alist
- panic
- hung task
- 时间戳
- ping
- tail
- dd
- 嵌入式
- 点灯
- mount
- 共享
- NFS
- curl
- 全屏
- ChannelOption
- C++
- comparator
- 桥头堡
- 开源
- varchar
- char
- StringBuilder
- StringBuffer
- String
- 命令行工具
- 网络配置
- netsh
- 建议
- 专家
- 离谱
- 2022
- 设备管理器
- 虚拟网卡
- 环回适配器
- 安全
- 攻击
- CC
- DDOS
- 跳槽
- 过年
- 年假
- 春节
- 2023
- 优站计划
- 鼻塞
- 咳嗽
- 大号流感
- 阳
- 新冠病毒
- 循环冗余校验
- CRC-16/XMODEM
- crc校验
- stream
- DMZ主机
- 域名解析
- CDN
- 七牛云
- DDNS
- 类加载器
- 双亲委派
- 加载机制
- 删除
- 搜索
- 变化时间
- 修改时间
- 访问时间
- 响应异常
- 超时
- jsoup
- 用法详解
- 压缩命令
- 打包压缩
- zip
- 优缺点
- 打包
- 数据压缩
- 密码
- sudoers
- 索引量
- 权重
- 瞬间
- 魔鬼洞
- 沙漠鱼
- 沙漠渔
- 面试
- 引用传递
- 值传递
- 即时编译器
- 机器码
- JIT
- 旗舰版
- ISO
- 原版镜像
- win7
- 参数
- 配置文件
- 8小时
- 时间错误
- 报告
- coverity
- jetbrains
- idea
- 谷歌翻译
- rest
- 403
- ERR_UNKNOWN_URL_SCHEME
- DevTools
- 优先级
- location
- FTP
- 挂载
- curlftpfs
- 提示
- 自定义参数
- springboot
- 配置
- 死锁
- 超级密码
- 桥接
- 联通光猫
- Dockerfile
- 构建
- 命令行
- eclipse
- 光猫
- 路由模式
- 桥接模式
- bash-4.2
- sudo
- oracle帐号
- JDK下载
- 百度收录
- 定时发布
- 哨兵模式
- 内存管理
- JVM
- 登录
- 免密
- 不一致
- 服务器时间
- BIO,NIO,AIO
- ByteBuffer
- FileWriter
- BufferedOutputStream
- 流水线
- pipeline
- 环境变量
- 重启
- 任务消失
- jenkins
- 卸载
- snap
- 20.04
- Ubuntu
- 容器
- 大数据传输
- InputStream
- 学习笔记
- CSS
- 最佳实践
- DOM操作
- 原型链
- 原型
- No such file or Directory
- SSH配置
- SSH免密
- tar
- 命令
- 网站优化
- 取消快照
- 百度快照
- 全局配置
- 修改密码
- 控制台
- gitlab
- 解码器
- Netty
- 文件传输
- sz
- rz
- Jar
- 打铁花
- 羊毛沟
- 容器日志
- docker
- 规范
- 博客
- rejected
- Gerrit
- wireshark
- 代理
- Go
- http-server
- nodejs
- package-lock.json
- 996加班
- 删除标签
- 钟薛高
- 60s新闻接口
- 每日新闻接口
- 百度福利
- 自动回复
- localstorage
- QQ机器人
- redis
- 近乎
- 客户端
- JuiceSSH
- 乔恩
- 加菲猫
- 新浪邮箱
- joe
- 公告
- 父亲节
- 图标
- 每日新闻
- 51la
- 服务器
- 腾讯云
- 插件
- 罗永浩
- 编码
- avatar
- 小虎墩大英雄
- 端午劫
- 端午节
- 中石化
- 中国石化
- 儿童节
- win10
- 激活
- shell
- 金门大桥
- 旧金山
- 产品经理
- 免疫力
- 熬夜
- 云旅游
- 云游
- 招聘
- 海尔
- halo
- 校友会
- 创新
- 哈工大
- 鸿蒙
- 王成录
- 标题
- 主题
- 北京
- 疫情
- 域名
- 沙漠渔溏
- 方法声明
- jpa
- 表情包
- emoji
- JavaAgent
- 姓名测试
- 姓名打分
- 起名
- 百度
- 收录
- SEO
- group by
- distinct
- 去重
- JDBC
- validationQuery
- 兄弟元素
- 点击事件
- $event
- 9600
- 传输延时
- 波特率
- 串口
- 站点统计
- 站长工具
- cnzz
- 生命周期
- refs
- vue
- replaceAll
- replace
- JavaScript
- 软件
- FRP
- 内网外入
- 内网穿透
- 学习
- 解题
- leetcode
- 云计算
- 中国医药
- 神思电子
- 股票
- Java
- 报错
- 数据块
- 关键词
- 风筝
- 清明节
- 注解
- spring
- clang-format
- 格式化
- 反向代理
- nginx
- 索引
- linux
- vim
- 数据库
- 仓库管理
- git
- 压缩
- winrar
- mysql
- 测试
- markdown
目 录CONTENT

以下是
vue
相关的文章
-
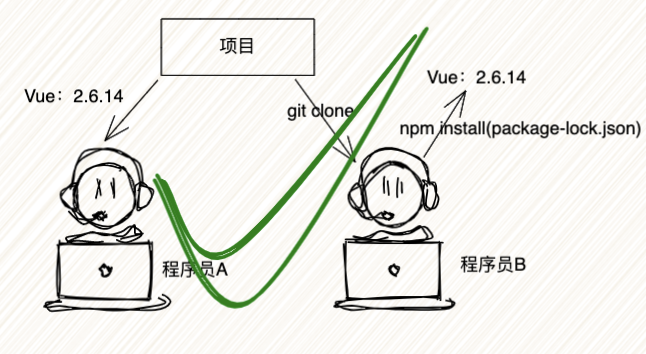
 简述Vue项目中package-lock.json的作用 之前一直没关注package-lock.json的作用,直到今天想着这个文件是lock文件就不上传git了,结果其他人拉取文件run的时候一直报错,找来找去才发现是这个不起眼的文件的问题。问题简述假设在package.json中,vue的版本是^2.6.14。"vue": "^2.6.14",^的意思是,假如过几天Vue在大版本 2下更新了小版本 2.6.15,那么当你npm install时Vue会自动升级为2.6.15,但是这一升级就可能导致不兼容的情况出现了。比如有两个程序员,程序员A、程序员B程序员A:接手项目时Vue的版本是2.6.14,并一直
简述Vue项目中package-lock.json的作用 之前一直没关注package-lock.json的作用,直到今天想着这个文件是lock文件就不上传git了,结果其他人拉取文件run的时候一直报错,找来找去才发现是这个不起眼的文件的问题。问题简述假设在package.json中,vue的版本是^2.6.14。"vue": "^2.6.14",^的意思是,假如过几天Vue在大版本 2下更新了小版本 2.6.15,那么当你npm install时Vue会自动升级为2.6.15,但是这一升级就可能导致不兼容的情况出现了。比如有两个程序员,程序员A、程序员B程序员A:接手项目时Vue的版本是2.6.14,并一直 -

-

-

-

-